whatisthis?
css. 박스모델(Box-Model) (Re-vise) 본문
CSS part 1 - (1) 박스 모델(Box Model)
content > padding > border > margin 순으로 바깥으로 뻗어나간다. 또한 각 값은 left, right, top, bottom으로 나눠져서 값을 따로 지정해줄 수 있다. 예> border-right : 20px; img cr : https://www.geeksfo..
mywebproject.tistory.com
이전에 업로드한 CSS의 박스 모델에 대한 개정판 포스팅입니다.
HTML 태그들은 모두 박스모델(Box-model)을 가지고 있다.
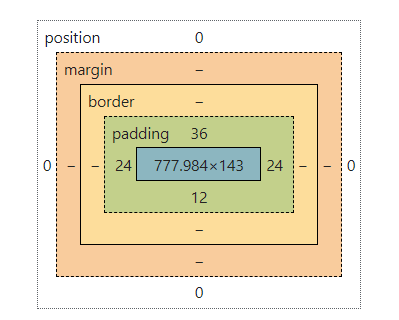
브라우저에서 개발자도구를 켜서 Elements 탭에서 아무 태그나 눌러보면

position, margin, border, padding, content 순으로 나오게 된다.
이것이 바로 박스 모델(Box model) 이다.
1 / content
- 태그가 차지하는 공간. ( = 내용 ) - 인라인의 경우 text만큼의 공간이다.
2 / padding
- 패딩은 border 내부의 빈 공간을 의미한다.
- content와 border 사이 안쪽 여백이라고 할 수 있다.
- 만약 왼쪽에만 패딩을 주고싶다면?
padding-left: 10px;
padding: 0 0 0 10px;pixel(픽셀)
화면에 찍을 수 있는 가장 작은 점 = 1px
+) 내용이 너무 길 때 생기는 스크롤바(scroll bar)도 padding 에 생기는 것이다.
3 / border
- 테두리.
- 1px solid #000과 같이 작성해줘야 한다.
(굵기 / 스타일 / 색상값 필요 - 순서는 무관)
padding과 border 모두 width에 포함 ❌.
이것을 방지하기 위해서
* { box-sizing: border-box } 를 해주면 된다.
>> width와 height는 기본적으론 content만 포함하는 content-box이다.
4 / margin
- 다른 태그와의 거리를 나타냄. (태그와 태그사이 간격)
- box-sizing이 border-box여도 width에는 margin이 포함되지 않음.
- 태그에는 content, padding, border, margin이 있다.
- [위 오른쪽 아래 왼쪽] 순으로 속성값을 써주면 된다.(padding-left처럼 따로 써도 된다)
- padding과 border, margin은 width에 포함되지 않는다. (box-sizing: border-box이면 margin만 미포함)
+)
< border-radius >
border-radius : 3px (둥근 테두리)
- 아예 원형으로 만들고 싶다면?
border-radius : 50%
- 만약 왼쪽 위 부분만 깎고싶다면?
border-top-left-radius : 10px
< border의 style 값 >
(굵기 / 스타일 / 색상값 필요 - 순서는 무관)
border-style: none;
hidden;
dotted;
dashed;
solid;
double;
groove;
ridge;
inset;
outset;none / hidden / dotted / dashed / solid / double / groove / ridge / inset / outset
border: 1px solid #000000과 같이 해줘도 되지만,
border-style 속성이 따로 있기 때문에 그걸 이용해줘도 됨.
Ref.
CSS 기본 박스 모델 입문 - CSS: Cascading Style Sheets | MDN
문서의 레이아웃을 계산할 때, 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각각의 요소를 사각형 박스로 표현합니다. CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을
developer.mozilla.org
상자 모델 - Web 개발 학습하기 | MDN
CSS에 포함되는 모든 요소의 외장은 박스이며, 이 박스를 이해하는 것은 CSS을 통해 레이아웃을 생성하거나, 아이템과 다른 아이템을 정렬하는 것을 가능하게 하는 열쇠입니다. 이번 단원에서 우
developer.mozilla.org
(CSS) CSS 박스 모델(box-model) - margin, padding, border, content
안녕하세요. 이번 시간에는 CSS 박스 모델에 대해 알아보겠습니다. 박스 모델이 뭔지 궁금하시죠? HTML 태그들은 모두 이 박스 모델을 가지고 있습니다. F12를 눌러서 Elements 탭으로 갑니다. 아무 태
www.zerocho.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| css. 정렬(align)과 float (0) | 2022.02.07 |
|---|---|
| css. 포지션(Position) (0) | 2022.02.07 |
| HTML/DOM. AJAX 요청 (수정중) (0) | 2022.02.07 |
| HTML/DOM. Form Data (0) | 2022.02.07 |
| css. CSS의 선택자 + 기초 (RE-vise) (0) | 2022.02.04 |




