whatisthis?
HTML 훈련 - (9)GitHub Dropdown Menu 본문
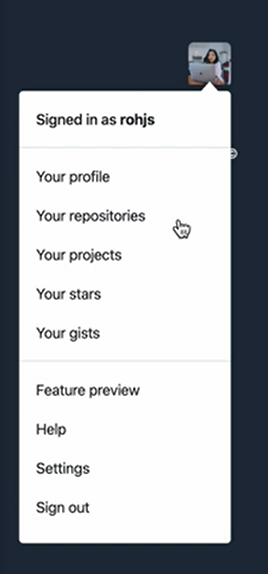
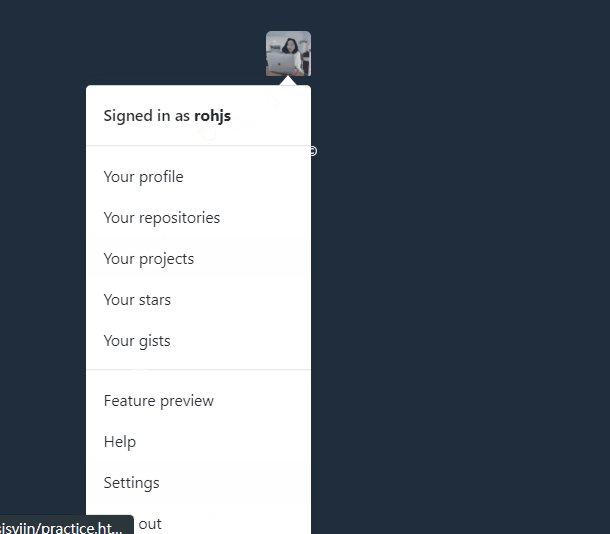
GitHub Dropdown Menu

Dropdown Menu란?
GUI 요소 중 하나. 버튼 클릭이나 터치 등의 상호작용을 통해 활성화했을 때,
보통 그 버튼의 아래로 하위 메뉴들이 펼쳐지는 요소를 말한다.
풀다운 메뉴(pulldown menu)라고도 부른다.
마크업을 하기 위해서 블록단위로 각 부분을 어떻게 마크업 할지 생각해보자.

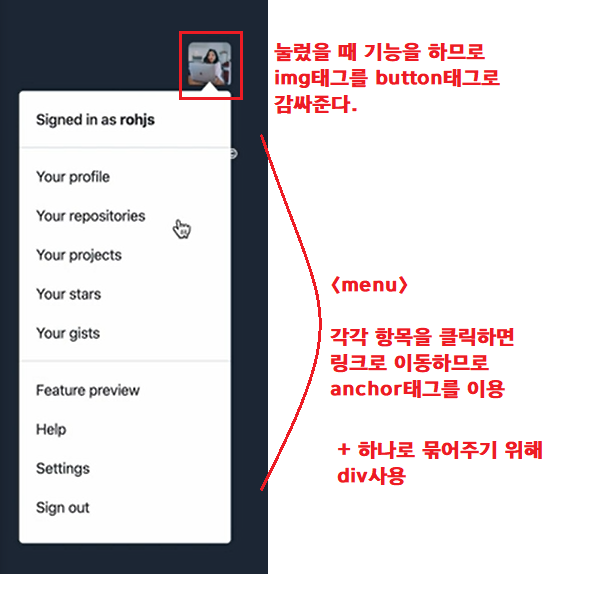
1. img 부분
- 이미지처럼 보이지만, 이미지를 누르면 드롭다운 메뉴가 나타나는 동작을 하므로
- 이미지가 아니라 일종의 버튼(button)임을 알 수 있다.
이미지도 유저의 프로필 사진이라는 의미가 있는 이미지이므로, img 태그를 이용한다.
<button type="button" aria-label="Open user menu">
<img src="이미지주소" alt="rohjs">
</button>
이때, 버튼의 기능을 명확히 해주기 위해서 aria-label을 사용하는 것이 좋다.
button의 필수 속성인 type에는
- type="button"
- type="submit"
- type="reset"
세가지가 있는데, 무언가를 제출하거나 리셋하는 버튼은 아니므로
type="button"으로 설정해준다.
___
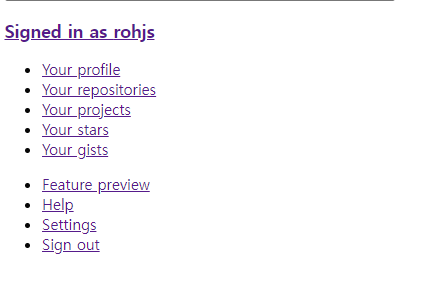
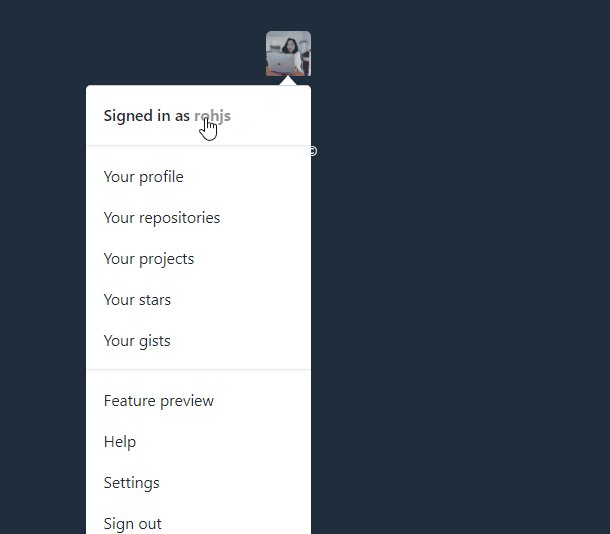
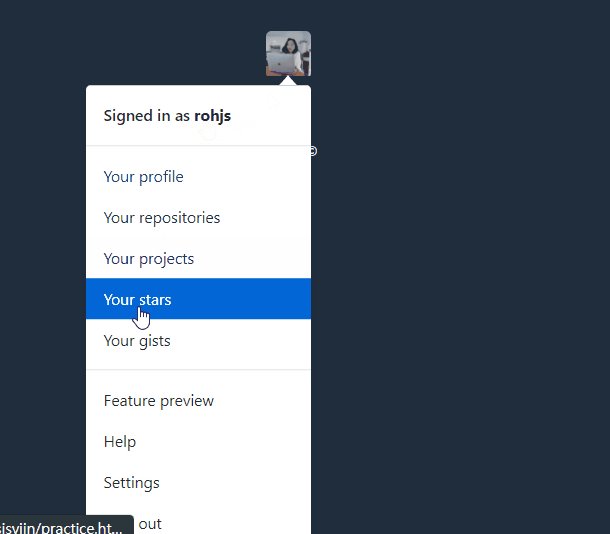
2. 드롭다운 메뉴 부분
- 버튼을 누르니 메뉴가 나오는데, 해당 메뉴들은 전부 다른페이지로 이동하는 기능을 한다.
-> a태그가 적합하다.
- 하나의 항목으로 묶여있으므로, div를 먼저 만들어준다.
- 크게 세가지 파트로 나눠져 있으므로, 또 div로 각각 파트를 묶어준다.
그중에서도, 첫번째 메뉴인 Signed in as rohjs는 헤딩으로 사용하기에 적합하다. = h3 정도가 적당할듯.

rohjs부분이 bold처리 되어있는데, 이는 유저명이기 때문에 강조 처리가 된 것 같다.
또한, 클릭하면 유저의 페이지로 이동하도록 anchor 태그를 사용해야 한다.
따라서, 해당 부분을 strong(또는 em)으로 감싸주자.
<h3>
<a href="#">
Signed in as <strong>rohjs</strong>
</a>
</h3>
___

다른 메뉴 부분은 비슷한 구조이고, 병렬로 나열되어있다.
-> 리스트를 사용하는 것이 좋겠다.
순서가 바뀌어도 상관이 없으므로 ul(unordered list) 두개로 나눠서 마크업해보자.
<ul>
<li>
Your profile
</li>
<li>
Your repositories
</li>
<li>
Your projects
</li>
<li>
Your stars
</li>
<li>
Your gists
</li>
</ul>
<ul>
<li>
Feature preview
</li>
<li>
Help
</li>
<li>
Settings
</li>
<li>
Sign out
</li>
</ul>그리고, 각 메뉴를 클릭하면 링크로 이동할 수 있도록 li 항목 안에 anchor 태그를 넣어준다.
<ul>
<li>
<a href="#">
Your profile
</a>
</li>
<li>
<a href="#">
Your repositories
</a>
</li>
<li>
<a href="#">
Your projects
</a>
</li>
<li>
<a href="#">
Your stars
</a>
</li>
<li>
<a href="#">
Your gists
</a>
</li>
</ul>
<ul>
<li>
<a href="#">
Feature preview
</a>
</li>
<li>
<a href="#">
Help
</a>
</li>
<li>
<a href="#">
Settings
</a>
</li>
<li>
<a href="#">
Sign out
</a>
</li>
</ul>

이제, 디자인을 위해 div와 class를 지정해주고,
css와 js파일을 링크해주면 완성이다.
<index.html>
<div class="dropdown">
<button type="button" aria-label="Open user menu" class="dropdown-button">
<img src="이미지주소" alt="rohjs">
</button>
<div class="dropdown-menu">
<h3>
<a href="#">
Signed in as <strong>rohjs</strong>
</a>
</h3>
<ul>
<li>
<a href="#">
Your profile
</a>
</li>
<li>
<a href="#">
Your repositories
</a>
</li>
<li>
<a href="#">
Your projects
</a>
</li>
<li>
<a href="#">
Your stars
</a>
</li>
<li>
<a href="#">
Your gists
</a>
</li>
</ul>
<ul>
<li>
<a href="#">
Feature preview
</a>
</li>
<li>
<a href="#">
Help
</a>
</li>
<li>
<a href="#">
Settings
</a>
</li>
<li>
<a href="#">
Sign out
</a>
</li>
</ul>
</div>
<script src="./app.js"></script>
</div>
- style.css의 적용은 <link> 태그의 href속성으로 링크시킴
- app.js의 적용은 <body>맨 마지막에 <script>태그의 src 속성으로 링크시킴
-> emmet 기능) script:src 입력 후 엔터치면 자동완성.
button에도 클래스를 적용해준다.!

style.css와 app.js의 코드 리뷰는 다음 포스팅에서 진행하겠다.
https://mywebproject.tistory.com/108
html_pr09) style.css Code Review
https://mywebproject.tistory.com/107 HTML 훈련 - (9)GitHub Dropdown Menu GitHub Dropdown Menu REFERENCE (style.css / app.js) https://github.com/rohjs/bugless-101/tree/master/html-practice/09-githu..
mywebproject.tistory.com
https://mywebproject.tistory.com/109
html_pr09) app.js Code Review
https://mywebproject.tistory.com/107 HTML 훈련 - (9)GitHub Dropdown Menu GitHub Dropdown Menu REFERENCE (style.css / app.js) https://github.com/rohjs/bugless-101/tree/master/html-practice/09-githu..
mywebproject.tistory.com
REFERENCE (style.css / app.js)
https://github.com/rohjs/bugless-101/tree/master/html-practice/09-github-dropdown-menu
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
강의내용 (X)
github 코드 위주로 작성하였습니다.
추후 비공개 처리 예정,
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS) CSS opacity(불투명도) attribute (cf. rgba 이용) (2) | 2021.11.04 |
|---|---|
| CSS) CSS cursor(커서) attribute (0) | 2021.11.04 |
| CSS) 다중 선택자 (Selector) - 선택자가 여러개일 경우 (0) | 2021.11.04 |
| HTML 훈련 - (8) Receipt (0) | 2021.11.04 |
| HTML 훈련 - (7) Instagram User profile (0) | 2021.11.04 |




