whatisthis?
HTML 훈련 - (8) Receipt 본문
Receipt


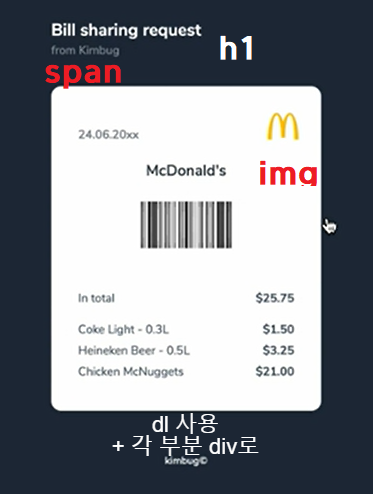
우선, 마크업을 하기 위해서 블록으로 크게 나눠보자.
우선, 제목에 해당하는 부분을 전부 h1태그로 입력하고,
아래 'from kimbug'같은 경우에는 다르게 되어있으므로
디자인 처리를 하기 위해서 <span>으로 해준다.
-> span은 div와 같이 디자인을 위한 요소이고, 아무런 의미도 기능도 없다.
span은 인라인(글자) 단위이고, div는 블록단위라는 차이가 있다.
<h1>
Bill sharing request
<span>from Kimbug</span>
</h1>
그리고, 디자인적인 요소를 전체적으로 주기 위한 'receipt' 클래스를 미리 부여한다.
** TIP **
emmet 기능을 이용해서 .class명만 입력하면 div를 생성할 수 있다!

<div class="receipt">
<h2>
McDonald's
</h2>
<strong class="barcode">
<img src="./assets/barcode.svg" alt="Barcode">
</strong>
<span aria-label="Issued on June 24th, 20xx">
24.06.20xx
</span>
</div>- 가장 먼저, McDonald's는 위에서 h1 다음으로 중요한 헤더이므로. h2태그로 마크업해준다
- 바코드는 img태그로 마크업해준다.
- 대신, 해당 영수증에서 중요한 부분이므로 img태그를 strong으로 감싸주어 강조해준다.
< strong tag > ------------------------------------------------------------------
일반적으로 텍스트를 굵게 하고, 중요한 텍스트를 강조할 때 사용한다.
- 컨텐츠의 중요성을 강조하는 역할.
이미지 태그를 감싸주면, 외관상의 변화는 없지만, 해당 부분의 중요성을 강조할 수 있다!
------------------------------------------------------------------------------------
- 위의 로고는 css로 처리를 해준다. (수식하는 느낌이기 때문)
- 발행 날짜는 span태그로 감싸준다. 나중에 스타일 처리를 하기 위해서.
- 이때, 스크린리더를 사용하는 사람을 위해 aria-label을 사용해서 의미를 파악하기 쉽도록 한다.

하단의 가격 부분은 dl을 사용하여 key-value 값의 쌍으로 나타내보자.
<dl>
<dt>
Coke Light - 0.3<span aria-label="litter">L</span>
</dt>
<dd>
$1.50
</dd>
</dl>
위와 같이 dl>dt+dd 쌍으로 나타낸다.
+) escape 문자를 이용하여 '$' 기호를 나타낸다.
웹브라우저가 헷갈리지 않게 하기 위해서.
http://kor.pe.kr/util/4/charmap2.htm
HTML 특수문자 리스트
kor.pe.kr
<div>
<dl>
<dt>
Coke Light - 0.3<span aria-label="litter">L</span>
</dt>
<dd>
$1.50
</dd>
</dl>
</div>
<div>
<dl>
<dt>
Heineken Beer - 0.5<span aria-label="litter">L</span>
</dt>
<dd>
$3.25
</dd>
</dl>
</div>
<div>
<dl>
<dt>
Chicken McNuggets
</dt>
<dd>
$21.00
</dd>
</dl>
</div>각 부분을 div로 감싸준다.
또한, In total 부분같은 경우 화면상에선 맨 위에 있지만, 마크업을 할때는
각 항목의 가격이 나온 후, total이 나오는 것이 바람직하므로
맨 마지막에 dl로 넣어주고, 추후에 CSS로 위로 올려주면 된다.
<dl>
<dt>In total</dt>
<dd>
<strong>
$25.75
</strong>
</dd>
</dl>
<index.html>
<h1>
Bill sharing request
<span>from Kimbug</span>
</h1>
<div class="receipt">
<h2>
McDonald's
</h2>
<strong class="barcode">
<img src="./assets/barcode.svg" alt="Barcode">
</strong>
<span aria-label="Issued on June 24th, 20xx">
24.06.20xx
</span>
<div>
<div>
<dl>
<dt>
Coke Light - 0.3<span aria-label="litter">L</span>
</dt>
<dd>
$1.50
</dd>
</dl>
</div>
<div>
<dl>
<dt>
Heineken Beer - 0.5<span aria-label="litter">L</span>
</dt>
<dd>
$3.25
</dd>
</dl>
</div>
<div>
<dl>
<dt>
Chicken McNuggets
</dt>
<dd>
$21.00
</dd>
</dl>
</div>
<dl>
<dt>In total</dt>
<dd>
<strong>
$25.75
</strong>
</dd>
</dl>
</div>
</div>

style.css 코드 분석은 다음 포스팅에서 진행하도록 하겠다.
https://mywebproject.tistory.com/105
html_pr08) style.css Code Review
https://mywebproject.tistory.com/104 HTML 훈련 - (8) Receipt REFERENCE (style.css) https://github.com/rohjs/bugless-101/blob/master/html-practice/07-instagram-user-profile/styles.css https://edu.goo..
mywebproject.tistory.com
REFERENCE (style.css)
https://github.com/rohjs/bugless-101/blob/master/html-practice/07-instagram-user-profile/styles.css
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
assets
https://github.com/rohjs/bugless-101/tree/master/html-practice/08-receipt
GitHub - rohjs/bugless-101: 👾 김버그의 버그 없는 HTML & CSS 강의자료
👾 김버그의 버그 없는 HTML & CSS 강의자료. Contribute to rohjs/bugless-101 development by creating an account on GitHub.
github.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| HTML 훈련 - (9)GitHub Dropdown Menu (0) | 2021.11.04 |
|---|---|
| CSS) 다중 선택자 (Selector) - 선택자가 여러개일 경우 (0) | 2021.11.04 |
| HTML 훈련 - (7) Instagram User profile (0) | 2021.11.04 |
| CSS) CSS Selector(선택자) (0) | 2021.11.02 |
| CSS) inline-flex (인라인 flex) (0) | 2021.11.01 |




