whatisthis?
html_pr07) style.css Code Review 본문
https://mywebproject.tistory.com/102
HTML 훈련 - (7) Instagram User profile
Instagram User profile 마크업을 위해서 img 태그 / 내용 부분을 나눠서 어떤 태그로 나타낼지 구상해보자. 태그에 대한 내용을 다시한번 복습해보려면? 정의 리스트 Description List (dl) 은 중요하지 않
mywebproject.tistory.com
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans",
"Helvetica Neue", sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
body::after {
content: "kimbug©";
display: block;
margin-top: 50px;
color: #1f2d3d;
font-size: 12px;
font-weight: 600;
}
.user-profile {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
width: 100%;
max-width: 960px;
padding: 40px 24px;
border-radius: 6px;
background-color: #fff;
}
.user-profile-photo {
display: flex;
justify-content: center;
align-items: flex-start;
width: 300px;
margin-right: 30px;
}
.user-profile-photo img {
width: 150px;
height: auto;
border-radius: 150px;
border: 1px solid #eaeaea;
}
.user-profile-data {
flex-grow: 2;
padding: 4px 0;
}
.user-profile-data h1 {
font-size: 28px;
font-weight: 300;
line-height: 32px;
margin: -5px 0 20px;
}
.user-profile-data dl {
display: flex;
justify-content: flex-start;
align-items: center;
margin-bottom: 20px;
}
.user-profile-data dl div {
display: flex;
flex-direction: row-reverse;
margin-right: 40px;
font-size: 16px;
white-space: nowrap;
}
.user-profile-data dl dt {
font-weight: 400;
text-transform: lowercase;
margin-left: 4px;
}
.user-profile-data dl dd {
font-weight: 700;
}
.user-profile-data h2,
.user-profile-data p,
.user-profile-data a {
font-size: 16px;
line-height: 24px;
}
.user-profile-data h2 {
font-weight: 600;
}
.user-profile-data a {
color: #003569;
text-decoration: none;
font-weight: 600;
}
Analysis
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans",
"Helvetica Neue", sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
}
기본 설정.
margin / box-sizing
box-sizing
box-sizing은 요소의 너비와 높이를 계산하는 방법을 지정함. -> 보통은 border-box가 좋음
| content-box | 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다. |
| border-box | 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다. |
+) html 선택자랑 * 선택자의 차이는?
| html 선택자 | 태그(요소) 선택자. html 요소에만 스타일 적용. |
| * 선택자 (= asterisk) |
공통선택자. 모든 태그에 스타일 적용 - head, style, body, title, html 등 모두 다 선택. 공통선택자는 모든 요소 및 그 하위 요소를 선택하여 스타일 지정함. -> 클래스 / 아이디와 상관없이 모~든 요소. |
+) 자식 요소 선택자 = >기호
___
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
body::after {
content: "kimbug©";
display: block;
margin-top: 50px;
color: #1f2d3d;
font-size: 12px;
font-weight: 600;
}
body 전체를 flex box로 지정 (container)
flex에 관련된 내용은 아래에 포스팅하였다.
https://mywebproject.tistory.com/69
CSS3 - flex (positioning)
https://beautifulcss.com/archives/2812 Beautiful CSS » 포지셔닝 : Flexbox 이 게시물은 2020년 10월 25일 수정판입니다. Image from Introducing Flexbox Fridays 이야기에 앞서 Flexbox Layout은, 새롭게 CS..
mywebproject.tistory.com
-Flexbox로 레이아웃을 잡으면 모바일을 포함한 하이브리드 앱으로 만들때도 별도의 추가작업이 필요하지 않음.
Flexbox는, 유연한 요소(내용물)
그리고 그 요소를 담을 그릇으로 이루어짐.
1. 그릇에 해당하는 부모 요소(=컨테이너) 에 display: flex 를 입력해주어
flexbox임을 선언함.
2. 자식요소를 어떻게 배열할지 (방향성) flex-direction을 입력해줌.
3. 자식요소를 감싸주는 wrap의 여부를 flex-wrap으로. (아이템의 줄 넘김)
4. 아이템간의 여백 or 정렬을 설정해주는 jusify-content
5. 수직방향으로의 정렬을 설정해주는 align-items
** justify-content의 수직버전이라 생각하면 쉽다.
- vh 단위에 대해.
VH(Viewport Height) : 뷰포트 높이의 1% 길이와 동일함.
즉, 100vh 는 뷰포트의 100% 높이.
+) vw = viewport Width. 뷰포트 너비의 1%와 동일.
++) vmin, vmax 값은 뷰포트의 너비, 높이 길이 중 '작은' 혹은 '큰' 길이를 기준으로 함.
예> 1000 × 500 크기의 뷰포트가 있다고 했을 때 1vmin 값은 5px 이고, 1vmax 값은 10px로 계산됨.
cr: https://webclub.tistory.com/356
CSS의 7가지 단위 - rem, vh, vw, vmin, vmax, ex, ch
CSS Unit (CSS 7가지 단위) 우리가 잘 알고 있는 CSS기술을 사용하는 것은 쉽고 간단할 수 있지만 새로운 문제에 봉착하게 되면 해결하기 어려울 수 있습니다. 웹은 항상 성장,변화하고 있고 새로운
webclub.tistory.com
___
.user-profile {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
width: 100%;
max-width: 960px;
padding: 40px 24px;
border-radius: 6px;
background-color: #fff;
}user-profile은 html 문서 내 우측에 해당하는 (h1, dl, h2, p, a태그) 부분이다.
이 부분을 flexbox의 아이템으로 설정하고, flex-direction을 row-reverse 로 지정하여
user-profile의 하위 요소들을 거꾸로 (즉, photo와 data부분을 거꾸로) 정렬해준다.
<flex-direction> 자식요소를 어떻게 배열할지 (방향성)
| row-reverse | 수평방향(행. 가로) / 우-좌 |
- width와 max-width의 차이.
가로 크기를 지정할 때 가로 속성 값을 %로 지정했을 때
width와 max-width는 다르다!
width 속성은 속성값을 100%로 설정할 경우 요소의 크기를 100%로 유지하지만,
max-width 속성은 100%로 설정할 경우 요소의 기본 크기 이상으로는 크기가 조절되지 않는다.
| width | 100%로 하면 요소의 크기가 100%로 유지됨 (원래 요소의 사이즈보다 커질 수 O) |
| max-width | 100%로 해도, 요소의 기본(default)크기 이상으로는 조절 X (작아지는건 가능 / 커지는건 원래사이즈보다 커지진 X) |
즉,
width: 100%로 지정한 경우에는
: 창의 크기를 줄이거나 늘리면 창의 너비에 맞춰 크기가 크고/작아짐. (원래 요소 크기보다 커질수 있음)
max-width: 100% 로 지정한 경우
: 창의 크기를 줄이면 줄인만큼 충실히 줄어들지만,
크기를 키울 때는 원래 이미지 사이즈보다 커지지는 않는다.
+) width값을 지정해주지 않으면, 창의 크기만 변하고 요소의 크기는 변화 없음.
-------------> 한줄 요약 = width를 100%로 설정해주면, 원래 요소 크기보다 커질수있는데,
이때 너무 커지면 안되니까 max-width를 px값 등으로 제한해주는것이다!
width: 100%;
max-width: 960px;
__
.user-profile-photo {
display: flex;
justify-content: center;
align-items: flex-start;
width: 300px;
margin-right: 30px;
}
.user-profile-photo img {
width: 150px;
height: auto;
border-radius: 150px;
border: 1px solid #eaeaea;
}
user-profile-photo 부분은 img태그에 해당하는 부분이다.
이 또한 flex로 지정하여
위에서의 user-profile의 하위 요소이므로 안에 아이템처럼 들어가게 된다.
위에서 user-profile의 flex-direction을 row-reverse 로 지정했기 때문에 photo부분이 첫번째로 오게 된다.
-> html 문서상에서는 data->image 순으로 입력되었음.
- 아이템간의 여백 or 정렬을 설정해주는 jusify-content
| flex-start | 아이템을 한 덩어리로 묶어, 수평방향 시작 점에 위치시킴 |
- border-radius
border-radius
border-radius 속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다.
하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다.
** radius = 반지름

cr: developer.mozila.org
border-radius: 10px; = 네 모서리에 다 적용 (반지름이 10px인 원형 꼭짓점)
border-radius: 10px 5%; = 상단좌측+하단우측은 10px / 상단우측+하단좌측은 5%로 설정 (마주보는 꼭짓점끼리같음)
border-radius: 2px 4px 2px; = 상단좌측 2px / 나머지(상단우측,하단좌측)4px /하단우측 2px
=> border-radius는 값(length)과 퍼센트(%)만 사용 가능함. 보통은 px이나 %단위로 (em도 쓰는듯)
https://developer.mozilla.org/ko/docs/Web/CSS/border-radius
border-radius - CSS: Cascading Style Sheets | MDN
CSS border-radius 속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다. 하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다.
developer.mozilla.org
___
.user-profile-data {
flex-grow: 2;
padding: 4px 0;
}
.user-profile-data h1 {
font-size: 28px;
font-weight: 300;
line-height: 32px;
margin: -5px 0 20px;
}
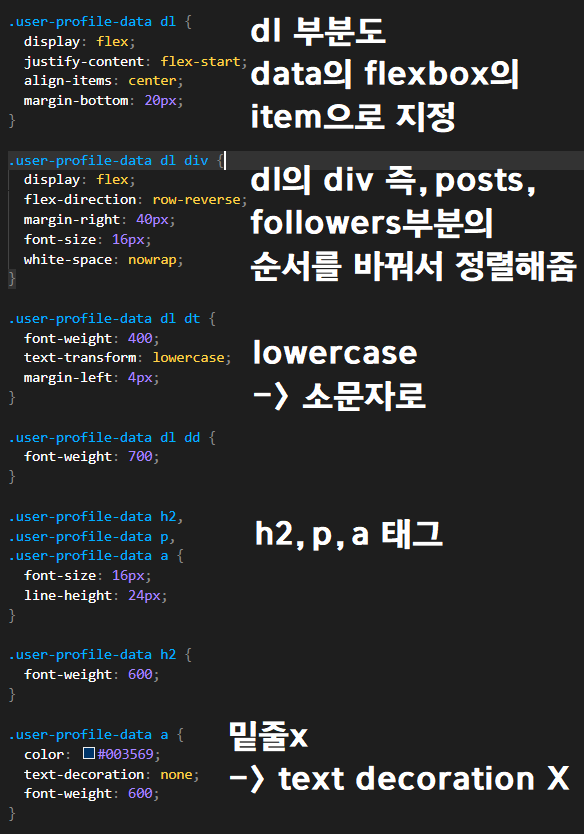
.user-profile-data dl {
display: flex;
justify-content: flex-start;
align-items: center;
margin-bottom: 20px;
}
.user-profile-data dl div {
display: flex;
flex-direction: row-reverse;
margin-right: 40px;
font-size: 16px;
white-space: nowrap;
}
.user-profile-data dl dt {
font-weight: 400;
text-transform: lowercase;
margin-left: 4px;
}
.user-profile-data dl dd {
font-weight: 700;
}
.user-profile-data h2,
.user-profile-data p,
.user-profile-data a {
font-size: 16px;
line-height: 24px;
}
.user-profile-data h2 {
font-weight: 600;
}
.user-profile-data a {
color: #003569;
text-decoration: none;
font-weight: 600;
}

REFERENCE (style.css)
https://github.com/rohjs/bugless-101/blob/master/html-practice/07-instagram-user-profile/styles.css
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
'PRACTICE > REVERSE-ENGINEERING' 카테고리의 다른 글
| html_pr09) style.css Code Review (0) | 2021.11.04 |
|---|---|
| html_pr08) style.css Code Review (0) | 2021.11.04 |
| html_pr06) style.css Code Review (0) | 2021.10.25 |
| html_pr05) style.css Code Review (0) | 2021.10.23 |
| html_pr04) style.css Code Review (0) | 2021.10.22 |




