WEB STUDY/ETC.
[vs code] 사용법 + 단축키
thisisyjin
2021. 10. 6. 12:49
1. html 자동완성
! + Tab

.html 문서를 생성한 후에
!를 입력하고 Tab키를 누르면 위와 같이 자동완성이 된다.
기본 구조이므로, 다른것은 그냥 냅둬도 되고,
오류를 줄이기 위해서는 lang="en"이 아닌 "ko"로 변경해주면 좋다.
2. 세로줄 커서 변경
alt+shift+드래그

위와 같이 세로로 커서 선택하고 싶을땐,
시작 부분에 커서를 두고,
alt+shift+드래그 해주면
'하위'부분만 변경할 수 있다!
3. 한꺼번에 커서로 수정
alt + 클릭
4. 단어 찾아서 수정
단어 드래그한 상태에서
ctrl+shift+L
4. 에밋(emmet)
html, css 등 문서를 편집할 때
빠른 코딩을 지원하는 플러그인.
1) 자식 태그 만들기
div>ul>li 와 같이 입력하고, Tab 누르면

2) 병렬로 태그 만들기
h1+div 와 같이 '+'로 연결한 후에 Tab을 누르기.

3) 반복
ul>li*5 와 같이 입력하고, Tab 누르기.

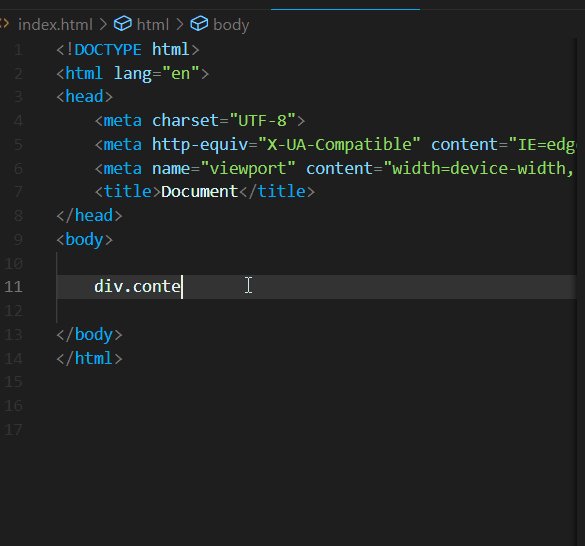
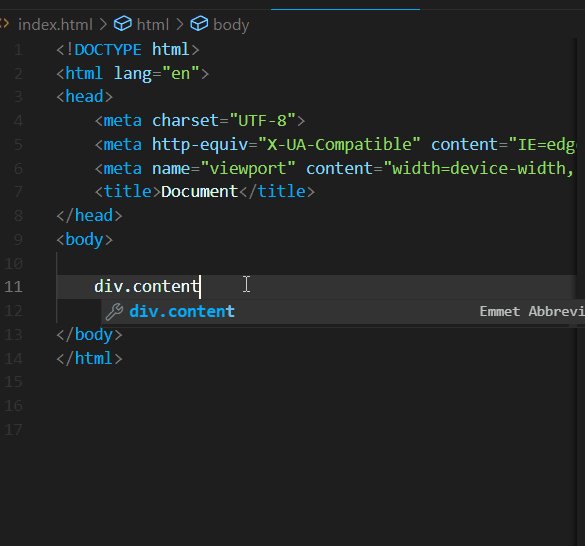
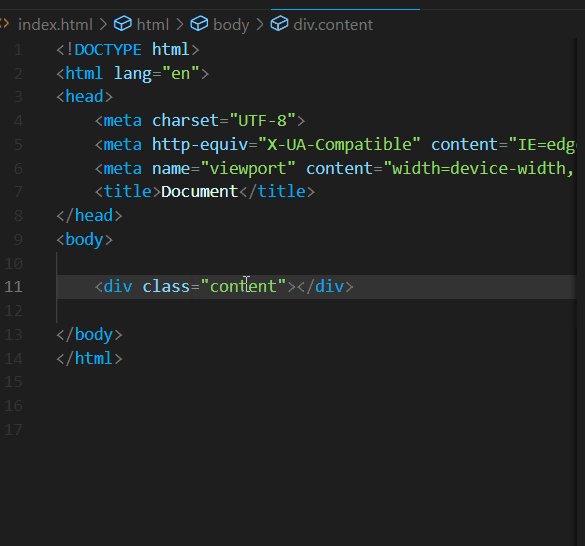
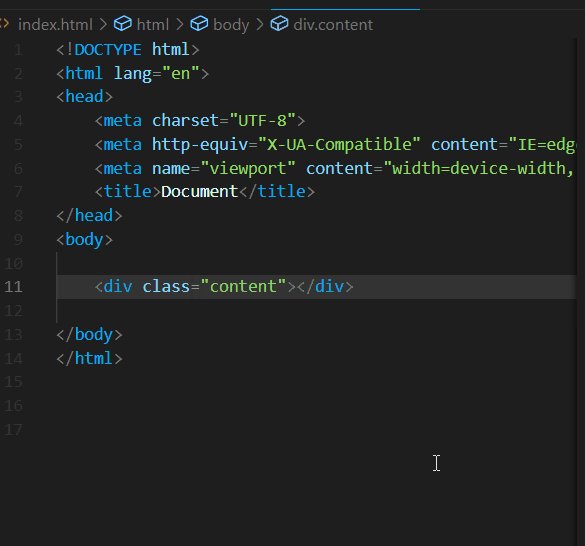
4) 클래스 생성
.class명 입력하고 Tab

5) 연속되는 숫자
$기호 입력. (class명 뒤에 $입력)

REFERENCE
단축키 - Visual Studio Code tutorial
단축키 파일 > 기본 설정 > 바로가기 키 에서 현재 활성화된 키보드 단축키를 볼 수 있습니다 . 기본 편집 키 명령 명령 ID ctrl+X 행 삭제 (빈 선택) editor.action.clipboardCutAction ctrl+C 행 복사 (빈 선택) e
demun.github.io
개자이너의 다락
디자인부터 개발까지 (개발자+디자이너=개자이너)
ssimplay.tistory.com