whatisthis?
HTML) HTML 기초 中 ( Quotation / Div, Span / Form / Table ) 본문
HTML) HTML 기초 中 ( Quotation / Div, Span / Form / Table )
thisisyjin 2021. 10. 4. 16:52HTML) HTML 기초 上 (Headings / Paragraph / Emphasis / Anchor / Image / List / Quoatation )
1. 태그 해부학 마크업을 하고자하는 내용과 와 같이 열림태그, 닫힘태그로 이루어져있다. 태그 속성 속성값 thisisyjin lang이라는 속성은 언어를 나타내며, lang 속성에 대한 value가 궁금하다면 구글
mywebproject.tistory.com
Headings / Paragraph / Emphasis / Anchor / Image / List
8. 인용 Quotation
<blockquote> 태그
- 문단, 내용 전체가 인용문인 경우. <q>보다는 <blockquote>태그를 더 자주 사용.
<blockquote>
Think like a man of action and act like man of thought.
<cite>Henri Bergson</cite>
</blockquote>

출처 표기시 - <cite> 태그 이용
출처 URL 형태로 표기시 - <blockquote>의 속성 cite 이용
예>
<blockquote cite="https://mywebproject.tistory.com/">
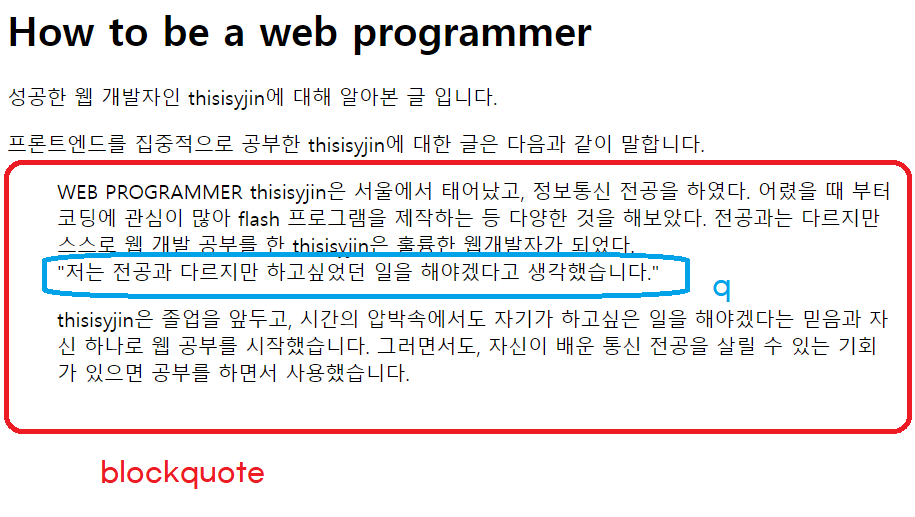
<q> 태그
<p>WEB PROGRAMMER thisisyjin은 서울에서 태어났고, 정보통신 전공을 하였다.
어렸을 때 부터 코딩에 관심이 많아 flash 프로그램을 제작하는 등 다양한 것을 해보았다.
전공과는 다르지만 스스로 웹 개발 공부를 한 thisisyjin은 훌륭한 웹개발자가 되었다.
<q>저는 전공과 다르지만 하고싶었던 일을 해야겠다고 생각했습니다.</q>
</p>문장에 살짝 들어가는 인용문.
자동으로 " " 가 생기게 된다.
문단 전체가 인용구라면, <blockquote> 를 써야하고,
문단 안의 문장이 인용문장이라면, <q> 태그를 쓴다.
즉, 큰 예시를 보면 다음과 같다.
<blockquote cite="https://mywebproject.tistory.com/">
<p>
WEB PROGRAMMER thisisyjin은 서울에서 태어났고, 정보통신 전공을 하였다.
어렸을 때 부터 코딩에 관심이 많아 flash 프로그램을 제작하는 등 다양한 것을 해보았다.
전공과는 다르지만 스스로 웹 개발 공부를 한 thisisyjin은 훌륭한 웹개발자가 되었다.
<q>저는 전공과 다르지만 하고싶었던 일을 해야겠다고 생각했습니다.</q>
</p>
<p>
thisisyjin은 졸업을 앞두고, 시간의 압박속에서도 자기가 하고싶은 일을 해야겠다는
믿음과 자신 하나로 웹 공부를 시작했습니다. 그러면서도, 자신이 배운 통신 전공을 살릴 수 있는
기회가 있으면 공부를 하면서 사용했습니다.
</p>
</blockquote>

9. Div & Span
아무런 의미도 없다.
대신, 디자인을 위한 (CSS) 요소.
요소를 묶어서 그룹핑하는 용도로 주로 사용함.
| href="#"을 쓰는 이유 "# + id"를 사용해서 같은 문서내의 해당 element로 이동하도록 하는 것인데, #으로 의미없는 링크를 주어 페이징이 안되도록 하는 것. - 이를 클릭하면 최상단으로 이동하게 됨. 세미콜론이 붙으면 화면 최상단으로 이동하지 않음. |
<div>와 <span>은 정말 아무리 생각해도 떠오르는 태그가 없을때만 사용하자.
왜냐면 해당 태그들은 의미가 없기 때문에 남용하는 것은 좋지 않다.
특히, <p>태그 대신에 <div>를 사용해버리면,
p태그는 의미가 있는 (paragraph,즉 단락) 태그인데,
div는 의미가 없으므로 웹브라우저가 해당 부분의 의미를 파악할 수 없게 된다.
즉, div는 디자인을 위해 요소를 묶어주는 용도로만 쓰고,
쓸만한 태그가 없을 때 사용해야 한다.
10. Form 기본 구조
<form action=" " method=" "> </form>
- 사용자로부터 input을 받기 위한 태그.
form을 사용하기 시작하기 위한 태그에
꼭 작성해야 하는 속성 = action, method.
사용자에게 form을 입력하게 했을때,
그 값을 전달하는 과정에서 필요한 값을 속성으로 명시해준다.
action="API주소"
form을 처리해줄 API쪽 서버주소를 입력해야한다.
method="GET | POST"
정보의 양이 많을때는 post, 그렇지 않을때는 웬만하면 get을 입력.
HTML form tag
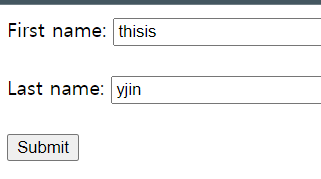
HTML Tag Example An HTML form with two input fields and one submit button:
예제>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
input태그로 text형태(입력가능창) / submit타입을 이용하여 다음과 같은 폼을 만들었다고 치자.

이때, submit을 누른다면 과연 우리가 입력한 정보는 어디로 갈까?
위 태그만으로는 어딘가에 해당 정보가 저장되거나 변화가 일어날 수 없다.
따라서, input태그를 감싸는 <form>태그가 꼭 필요하다.
<form action="/action_page.php" method="get">action attribute에는 웹서버 주소를, method에는 get또는 post를 입력한다.
11. Form Input
<input type="text" />
입력창 (=입력 필드)
필수 속성값은 type.
- text, email, password, number, tel, file 외에 다양한 type들이 존재.
** 주의 - input의 종료태그 slash(/)
<input type="text"> // 가능
<input type="text" /> // XML에선 필수.XML에서는 필수, HTML5에선 필요없음.
1) placeholder 속성
<input type="text" placeholder="이름을 입력하세요."/>
2) maxlength 속성 / minlength 속성
입력할 수 있는 최대/최소 글자수 제한시.
<input type="text" placeholder="아이디를 입력하세요" maxlength="13" minlength="5"/>
3) required 속성 (value는 없음)
<input type="text" placeholder="필수 입력 항목입니다" required />required 라는 속성이 적힌 input 태그에는 반드시 필수적으로 값이 입력되어야 한다.
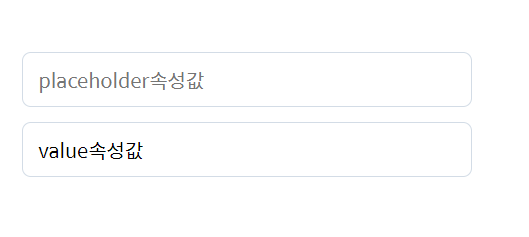
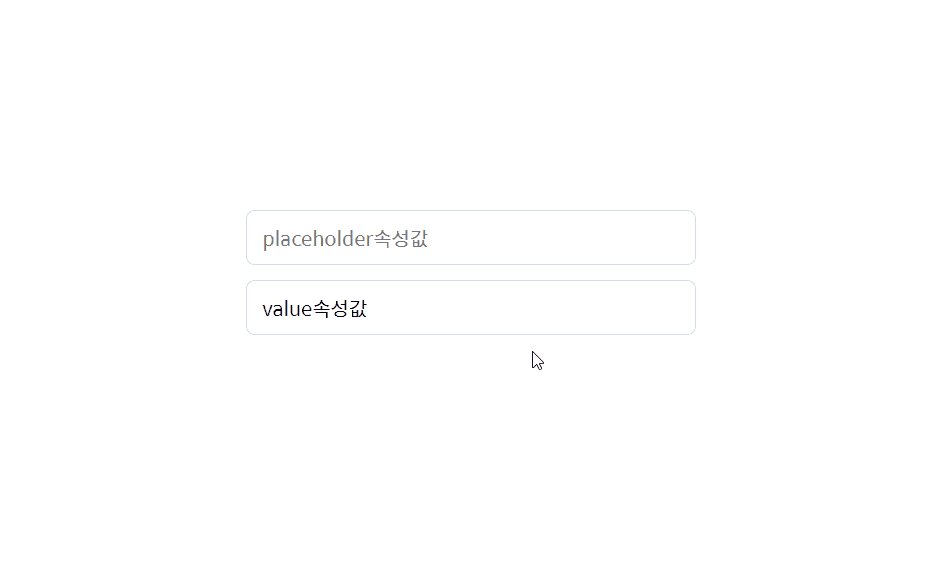
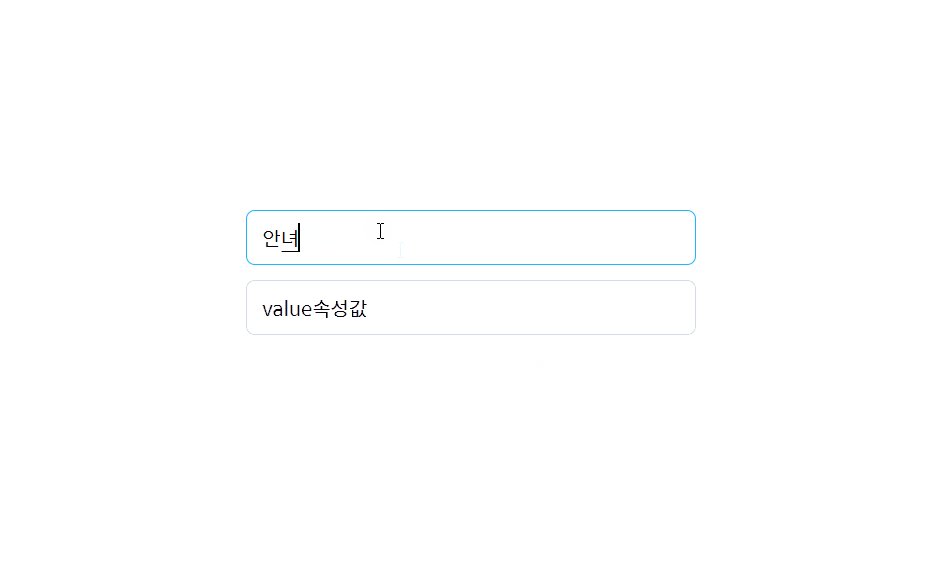
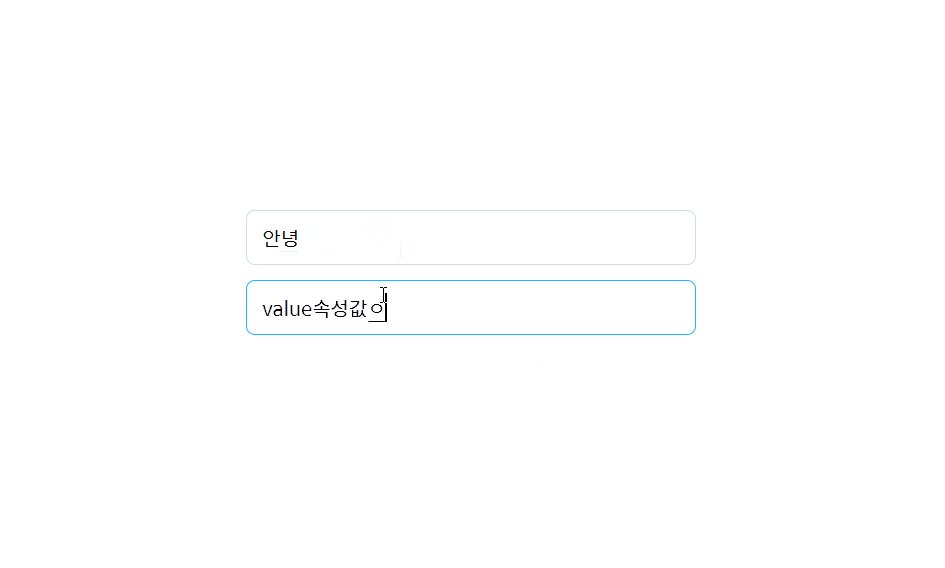
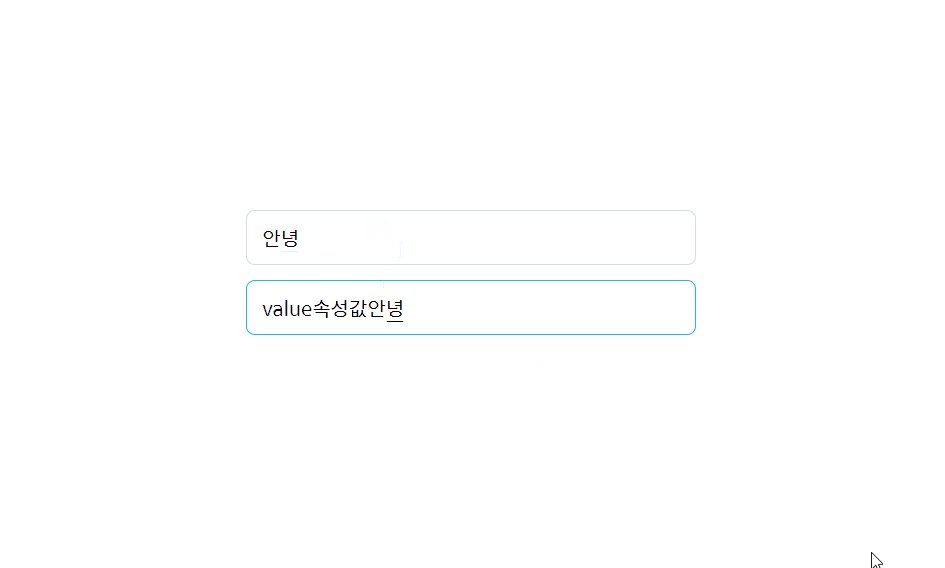
4) value 속성
<input type="text" placeholder="placeholder속성값"/>
<input type="text" value="value속성값"/>
placeholder은 아무것도 입력 안되었을때 뜨는 안내문구 같은 역할.
value는 기본으로 입력되어있는 디폴트값.

** 다양한 input의 type
1. email
<input type="email" placeholder="이메일을 입력하시오"/>- 유효성 검사를 위해.
- 생긴건 text랑 같지만, 이메일인지 확인할 수 있도록 '@'가 없으면 에러 처리시킴.
2. password
<input type="password" placeholder="비밀번호를 입력하시오"/>
3. URL
<input type="url" placeholder="URL를 입력하시오"/>- 유효성 검사를 위해.
- 생긴건 text랑 같지만, 이 또한 url이 아닌 값이 오면 에러가 발생하도록.
4. number
<input type="number" min="10" max="100" placeholder="숫자를 입력하시오"/>text 타입에서는 글자수를 제한하는 minlength, maxlength를 설정할 수 있었다.
number 타입에서는 min 이상 max 이하를 설정할 수 있다.
즉, 10이상 100이하 값을 설정하려면, min="10" max="100" 과 같이 작성해주면 된다.
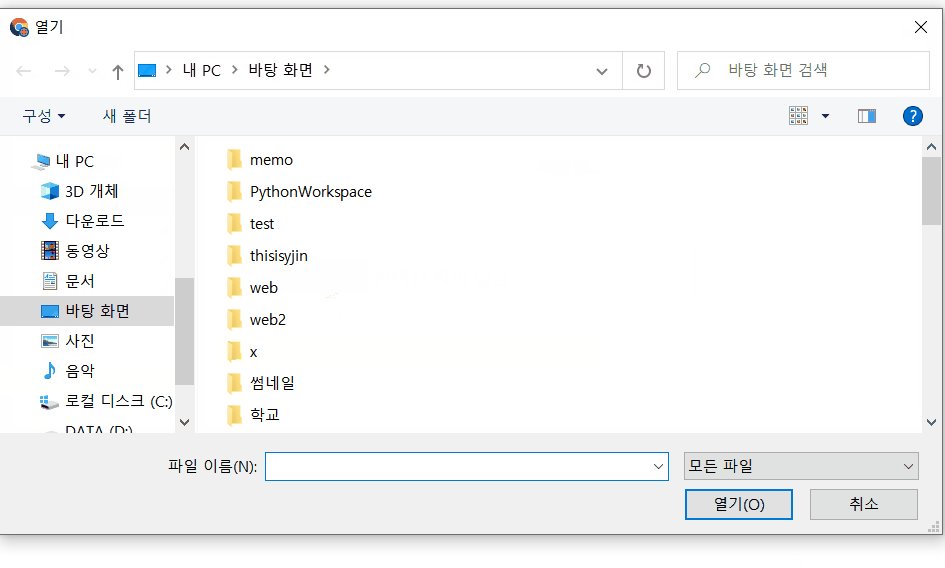
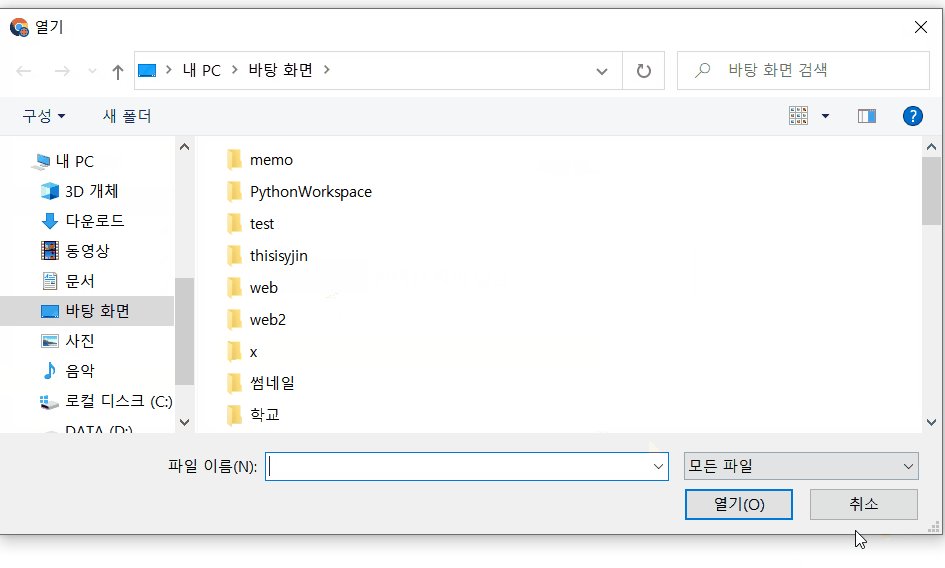
5. file
<input type="file" />
첨부할 수 있는 파일의 확장자명을 제한하기 위해서는 accept 속성을 작성해주면 된다.
12. Form label
label for="id값"
input과 같은 form에 대한 제목,즉 이름을 달아줄때.
폼 양식에 이름을 붙이는 태그.
<label for="user-name">이름</label>
<input type="text" id="user-name"/>
id가 user-name인 text타입의 input의 라벨을 만들고 싶다면
<label for="user-name"></label>과 같이 입력한다.

위와 같이 label 부분을 클릭해보면, input태그 부분에 포커스가 가는 것을 알 수 있다.
이는, 라벨이 어떤 input 필드와 연결되어있는지 보여주는 것임.
** 라벨에 input필드를 연결시키기 위해선 input에 아이디 설정이 필요함.
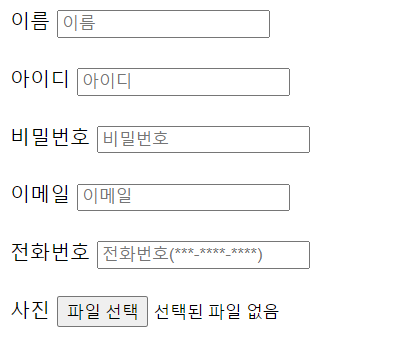
<label for="user-name">이름</label>
<input type="text" id="user-name" required placeholder="이름"/>
<label for="user-id">아이디</label>
<input type="text" id="user-id" required placeholder="아이디"
minlength="5" maxlength="10"/>
<label for="user-pw">비밀번호</label>
<input type="password" id="user-pw" required placeholder="비밀번호"
minlength="6" maxlength="12"/>
<label for="email">이메일</label>
<input type="email" id="email" required placeholder="이메일"/>
<label for="tel">전화번호</label>
<input type="tel" id="tel" required placeholder="전화번호(***-****-****)"/>
<label for="user-img">사진</label><input type="file" id="user-img" />

13. Form Radio / CheckBox
- radio는 여러개의 선택 박스 중 하나만 선택 가능.
- checkbox는 다중 선택 가능.
<radio>
radio 요소의 경우에는 label이 필요함.
<input type="radio" id="subscribed" />
<label for="subscribed">구독중</label>
<input type="radio" id="unsubscribed" />
<label for="subscribed">미구독</label>
그러나, 이때 문제점이 발생하게 된다.
위에서 언급했듯이 radio는 하나만 선택할 수 있는데,
위 코드에서는

위와 같이 두개 모두가 선택되는 현상이 일어난다.
이는 두 라디오 타입이 같은 '그룹'내에 있음을 언급하지 않았기 때문에 발생한다.
이처럼, input type "radio"에서는 꼭 필요한 속성이 하나 있다.
바로, name이라는 속성이 필요하다.
<input type="radio" name="subscription" id="subscribed" />
<label for="subscribed">구독중</label>
<input type="radio" name="subscription" id="unsubscribed" />
<label for="subscribed">미구독</label>두개의 라디오 타입에 해당하는 name="subscription"을 등록해주면
다음과 같이 하나만 선택할 수 있다.
<form action="" method="GET">
<input type="radio" name="subscription" id="subscribed" />
<label for="subscribed">구독중</label>
<input type="radio" name="subscription" id="unsubscribed" />
<label for="subscribed">미구독</label>
<button type="submit">
Submit
</button>
</form>
위와 같이 form 형식을 전부 완성해서 테스트해보자.
| 잊지말자! > form요소에는 필수 속성 action과 method 이 필요함. |

이제 하나의 선택지만 선택되는 것을 알 수 있다.
** GET 방식으로 submit을 하면>

위 코드에서
<form action="" method="GET">위와 같이 form의 method를 "GET"으로 해주고,
<button type="submit">
Submit
</button>submit 버튼을 통해 submit 해주었는데,
버튼을 클릭하고 나면 위 주소창에
?subscription=on 이라는 문구가 추가된 것을 알 수 있다.
subscription은 우리가 radio 타입을 묶어줄때 사용했던 name속성임을 알 수있다.
여기서, ON이란 무엇일까? 바로 'subsciption'이라는 name의 input중에 무엇을 선택했는지를 나타내주는 값.
?subscription=on
우리가 구독중을 선택해도, 미구독을 선택해도 on이라는 값이 나온다.
-> 서버측에선 두 선택지 모두 on이라고 뜨므로, 이는 좋지 않은 코드임.
따라서, 이때 value 속성을 입력해줘야함.
| radio 는 하나의 선택지만 선택. 필수 속성은 name으로 그룹핑해줄것. value를 작성해 어떤 값을 선택했는지 알 수 있도록. + label을 위해 id값도 설정 |
<input type="radio" name="subscription" value="sub" id="subscribed" />
<label for="subscribed">구독중</label>
<input type="radio" name="subscription" value="unsub" id="unsubscribed" />
<label for="unsubscribed">미구독위와 같이 value값에 해당 input의 값을 알 수 있도록 적어준 후,
다시 실행해보자.


** value값을 통해 서버가 두 값을 구분할 수 있도록만 해주면 된다.
0과 1처럼 숫자로 적어도 된다.
만약, radio 그룹이 여러개라면? (즉, name값이 여러개라면?)
<form action="" method="GET">
<input type="radio" name="subscription" value="sub" id="subscribed" />
<label for="subscribed">구독중</label>
<input type="radio" name="subscription" value="unsub" id="unsubscribed" />
<label for="unsubscribed">미구독</label>
<hr/>
<input type="radio" name="apple" value="apple" id="apple" />
<label for="apple">사과</label>
<input type="radio" name="apple" value="unapple" id="unapple" />
<label for="unapple">안사과</label>
<button type="submit">
Submit
</button>
</form>


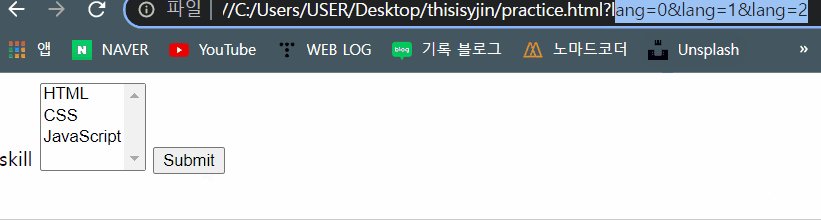
주소 끝부분을 확인해보면 여러개의 value값을 나타내줘야하므로,
& 기호로 구분하여
name=value 형식으로 나타난다.
<checkbox>
다중선택 가능하다는 점 빼고는 radio와 똑같다.
<form action="" method="GET">
<input type="checkbox" id="html"/>
<label for="html">HTML</label>
<input type="checkbox" id="CSS"/>
<label for="CSS">CSS</label>
<input type="checkbox" id="javascript"/>
<label for="javascript">javascript</label>
<button type="submit">
Submit
</button>
</form>

그러나, 같은 그룹임을 알 수 있게 하기 위해 반드시
name 속성을 주어야한다.
같은 그룹 안에 있는 값을 구분해주기 위해 value속성도 작성해줘야한다.
<input type="checkbox" name="lang" value="html" id="html"/>
<label for="html">HTML</label>
<input type="checkbox" name="lang" value="css" id="CSS"/>
<label for="CSS">CSS</label>
<input type="checkbox" name="lang" value="js" id="javascript"/>
<label for="javascript">javascript</label>


다음과 같이 중복 선택한 후 submit을 눌러보면
name=value 형식을 &기호로 구분하여 나타냄을 알 수 있다.
14. Form Select / Option
select 태그의 기본 구조는 다음과 같다.
ul>li 구조와 같이,
select>option구조로 이루어져 있다.
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>

위와 같이 풀다운(pull-down) 메뉴가 생긴다.
select 요소 = select를 만들기 위한 정의
option 요소 = 풀다운 메뉴를 추가
예제. select>option 구조
<form action="" method="GET">
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
</select>
<button type="submit">
Submit
</button>
</form>

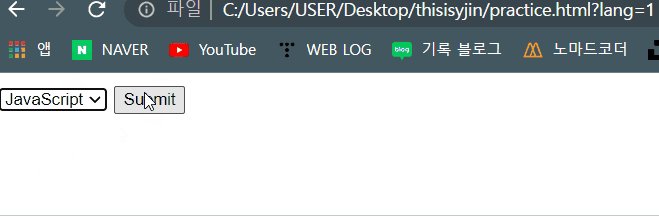
이때, 우리는 select 태그와 option태그에 속성을 아무것도 입력하지 않았기 때문에
submit을 눌러도 주소 끝에 name, value값이 나타나지 않는다.
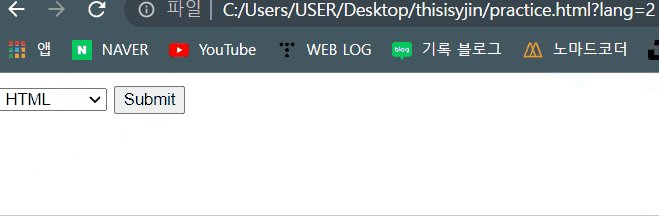
<select name="lang">
<option value="0">HTML</option>
<option value="1">CSS</option>
<option value="2">JavaScript</option>
</select>우선, select 전체를 묶어주는 name 속성을 주고,
option에 해당하는 값을 나타내는 value 속성을 줘보자.
- select의 필수 속성 name
- option의 필수 속성 value

name=value 형식으로 잘 나타난다.
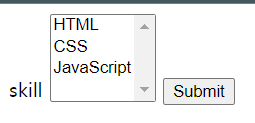
+) label 태그로 라벨을 달아주는 것이 좋다.
<label for="skill">skill</label>
<select id="skill" name="lang">
**
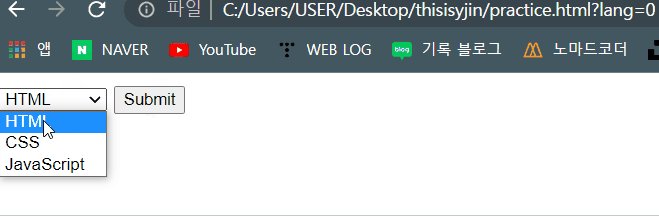
select 또한 풀다운 방식이므로 하나의 값만 선택할 수 있다.
단, 중복 선택도 가능하다! 속성 'multiple'을 추가해주자.
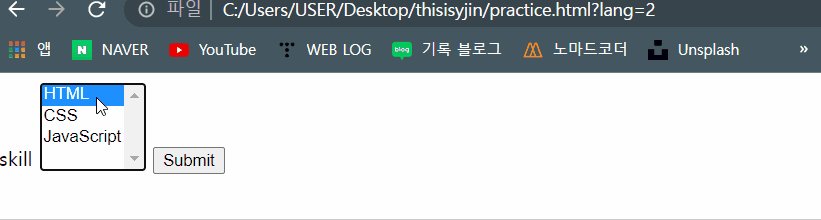
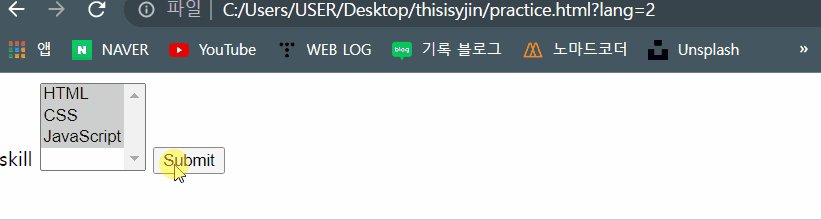
<select multiple id="skill" name="lang">
multiple 속성은 <input>태그의 required 속성마냥 속성값 없이 사용하는 attribute이다.

multiple 속성을 주면, select필드가 다음과 같이 보인다.
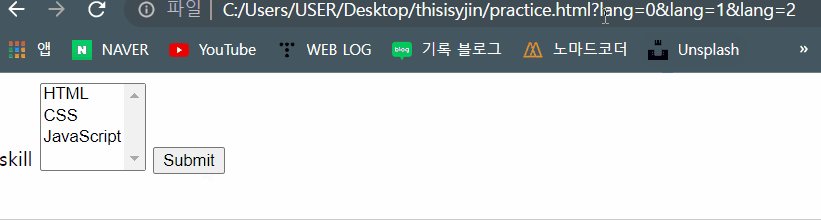
이 상태에서 ctrl을 누른채로 여러개 선택하고, submit버튼을 누르면 된다.

이 또한 name=value를 &기호로 구분하여 나타내준다.
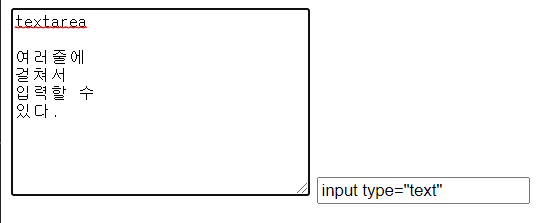
15. Form TextArea
여러줄에 걸쳐 많은 양의 글을 입력받을 때.
cf> input type="text"의 경우에는 여러줄의 글은 받을 수 없다.

textarea 태그의 필수 속성에는
name, id(라벨을 위해), cols, rows 등이 있다.
그 외에도 input에 사용했던 속성인 placeholder 속성 등을 사용할 수도 있다.
cols = 열 ( ㅣ 세로 )
rows = 행 ( ㅡ 가로 )
| 행과 열 구분하기. 행은 row / 열은 column 행은 ㅡ (가로로) / 열은 세로로 읽음 ㅡ 1행 ㅣ ㅣ ㅣ ㅡ 2행 A열 B열 C열 ㅡ 3행 |
16. Form Button
button을 누르면 form이 제출이 된다던가, 다양한 기능들이 있다.
button 태그 필수 속성은 type이 있다.
- input의 경우 22종류나 있지만, button의 경우 단 3가지 종류만 존재한다.
- type="button"
- type="submit"
- type="reset"
<button>
버튼
</button>button type="submit"
폼을 제출하는데 사용.
button type="reset"
폼을 리셋하는데 사용.

** 참고: input type 종류

'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| HTML) HTML 기초 下-(1) (Table/ Media File / Etc) (0) | 2021.10.12 |
|---|---|
| HTML - 종료태그 생략 가능한 요소 (0) | 2021.10.08 |
| HTML) HTML 기초 上 (Headings / Paragraph / Emphasis / Anchor / Image / List / Quoatation ) (0) | 2021.10.04 |
| HTML) 환경 세팅 - VScode / goorm ide (0) | 2021.10.04 |
| CSS Flex, Grid (+Float와의 차이) (0) | 2021.09.04 |




