whatisthis?
생활코딩 WEB3 - javascript편(5/6) 본문
25. 함수
연속적이지 않은 반복문이거나, 중복이 1억번 발생한다고 치자.
이는 반복문으로만 작성할 수는 없고, '함수(function)'를 통해 작성할 수 있다.
예제.
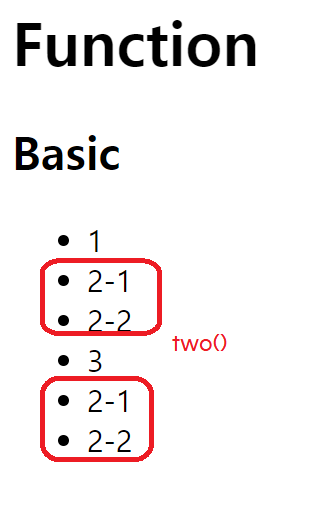
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();

| 함수의 선언 function two(){ 내용 } |
| 함수의 실행 two(); |
26. 함수 : 매개변수와 인자
자판기를 예시로 들어보자.
자판기에서 우리가 원하는 제품을 선택하면, 그 제품이 나오게 된다.
- 우리가 제품을 선택하는 것 = 입력 (input)
- 자판기에서 물건이 나오는것 = 출력 (output)
● Parameter (매개변수) = '입력'에 해당.
● Argument (인자)
● Return = '출력'에 해당.
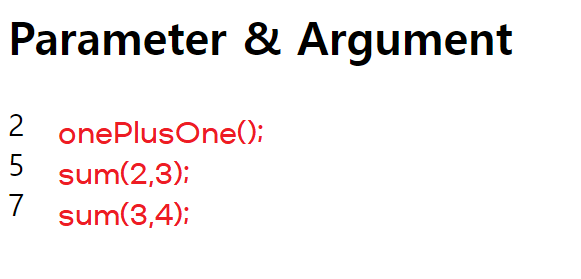
function onePlusOne(){
document.write(1+1);
}
onePlusOne();위와 같은 함수는 언제나 똑같이 실행되는 함수이다.
왜냐하면 단순 write 기능만 실행하기 때문이다.
늘, 변함없이, 언제나 결과는 2 라는 값을 반환한다.
궁금증 >> document.write에 1+1이라고 쓰니 '2'라는 값이 나왔다. 이는 자바스크립트가 동적인 프로그래밍 언어이기 때문에, '1+1'이 그대로 나오는 html과 달리 '2'라는 더한 값이 나온 것인데, 위 예제들에서는 <li>와 같은 코드들을 html태그처럼 document.write()를 통해 쓸 수 있었다. 깨달음 >> 아! document.write() 에 괄호안에 ' ' 없이 작성하면 - 자바스크립트. ' ' 안에 작성하면? '문자열' 이므로, html 형식으로 출력되는구나. 확인을 위해 document.write('<h1>안녕하세요</h1>'); 라고 적어본 결과 h1태그가 제대로 되었다. 즉, 자바스크립트 내에서 선언한 함수 or 변수를 쓰려면 ' ' 바깥에서 + + 로 이어서 써야한다.  |
이제, 매개변수를 이용한 함수를 선언해보자.
function sum(left, right){
document.write(left + right);
}left, right라는 변수를 매개변수(Parameter)이라고 한다.
위와 같이 매개변수가 있는 함수를 사용할때에는
sum(2,3); // 5
sum(3,4); // 7위와 같이 각 변수의 값을 지정해줘야한다.
위에서 left, right와 같은 값은 '입력'에 해당하는 변수, 즉 매개변수(Parameter)이라 하고,
함수로 전달하는 2,3 과 같은 값을 인자(=Argument)라고 한다.

27. 함수 (return)
● Return = '출력'에 해당.
function sum2(left, right){
return left+right;
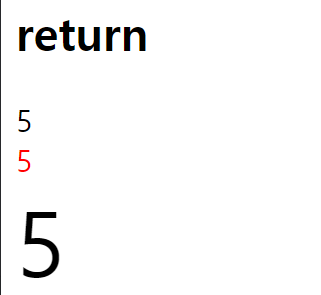
}document.write(sum2(2,3));
document.write('<div style="color:red">'+sum2(2,3)+'</div>');
document.write('<div style="font-size:3rem;">'+sum2(2,3)+'</div>');
return을 해주지 않는다면, 다양한 용도에서 함수를 사용할 수 없다.

<참고 - CSS 단위 中 em과 rem>
| em - 상위 요소 기준 몇 배 예> 2em = 상위 요소보다 2배 큰 크기 rem - html 요소 기준 몇 배 (여기서 html요소란, 최상위 요소인 <html>태그를 뜻함) |
28. 함수의 활용
-> 동작하는 내용은 같지만, 코드를 효율적으로 하는 리팩토링 과정을 진행해보자!
<script>
function nightDayHandler(self){
var target = document.querySelector('body')
if(self.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
self.value = 'day';
var links = document.querySelectorAll('a');
var i = 0;
while(i<links.length){
links[i].style.color = 'powderblue';
i=i+1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
self.value = 'night';
var links = document.querySelectorAll('a');
var i = 0;
while(i<links.length){
links[i].style.color = 'blue';
i=i+1;
}
}
}
</script>
자바스크립트 코드 전체를 html 내 head 요소 안의 <script>로 붙여넣고,
함수로 선언하여 아래에서 함수를 사용함.
**주의
함수 선언시에는 nightDayHandler(self)로 한다.
즉, 우리가 input 에서 onclick에 코드를 작성할때에는, 자기 자신을 'this'라고 입력했었다.
그러나, 우리는 리팩토링을 위해서 input에서 벗어나
하나의 함수 nightDayHandler()를 선언했기 때문에,
더이상 this는 <input>태그를 가리키지 않게 된다.
(** 전역 객체를 가리키게 된다. 즉, 웹브라우저에서는 윈도우)
즉, 선언시에는 nightDayHandler(self)로 하지만
함수를 사용할때에는 매개변수 self에 this라는 값을 주어야 한다.
nightDayHandler(this);
<input type="button" value="night" onclick="
nightDayHandler(this);
">
29. 객체 ex.
함수 기반 위에 객체가 존재함.
객체(object)란
프로그램이 복잡해지면, 잘 정리정돈하기 위해 함수를 사용.
그러한 함수가 많아진다면? 역시나 다른 해결책이 필요.
서로 연관된 함수와 변수를 같은 이름으로 그룹핑하여 정리정돈하기 위한 도구 = 객체.
● 객체지향프로그래밍(Object Oriented Programming, OOP)
● 객체 (Object)
● 메소드 (Method)
● 인스턴스 (Instance)

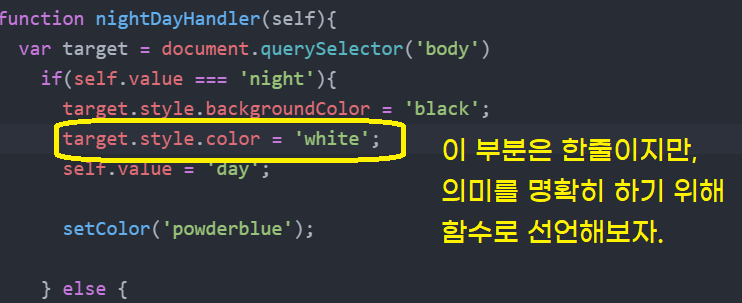
모든 링크태그(a 태그)를 지정하여 색깔을 바꿔주는 역할을 하는 부분이 중복된다.
이를 함수로 선언하여 중복을 제거해보자.
function setColor(color){
var links = document.querySelectorAll('a');
var i = 0;
while(i<links.length){
links[i].style.color = color;
i = i + 1;
}
}해당 함수의 매개변수는 color으로,
links[i].style.color = color;로 바꿔준다.
함수를 사용할때에는
setColor('powderblue');다음과 같이 사용한다.
**주의 > ' ' 를 붙여야 한다.
왜냐면 원래 코드가
links[i].style.color = 'powderblue'; 와 같이 색상에는 ' ' 를 꼭 붙여주기 때문이다.

function setColor(color){
target.style.color = 'white';
}
}그러나, 만약 위와 같이 함수 이름이 중복된다면,
(위에서 <a>태그 글자색을 바꿔주는 함수 이름도 setColor이였다.)
이는 함수가 덮어쓰기 되면서, 이전에 선언했던 것이 삭제가 된다.
따라서, 해당 코드들을 함수 이름이 구분되도록 각각 작성해서 리팩토링 해보자.
function BodySetColor(color){
var target = document.querySelector('body');
target.style.color = color;
}
function BodySetBackgroundColor(color){
var target = document.querySelector('body');
target.style.backgroundColor = color;
}
function LinkSetColor(color){
var links = document.querySelectorAll('a');
var i = 0;
while(i<links.length){
links[i].style.color = color;
i = i + 1;
}
}
아래 nightDayHandler(self)함수 또한 바꿔줘야한다.
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
BodySetBackgroundColor('black');
BodySetColor('white');
self.value = 'day';
LinkSetColor('powderblue');
} else {
BodySetBackgroundColor('white');
BodySetColor('black');
self.value = 'night';
LinkSetColor('blue');
}
}
위에 선언한 함수들은 전부 연관된 함수들이다.
이러한 함수들이 많아질수록 복잡해지므로, 객체를 이용하여 연관된 함수끼리 묶어 정리해보자.
함수명은 소문자 시작 / 객체명은 대문자 시작으로 구분하자.
예> Links.setColor
Body.setBackgroundColor('black');
Body.setColor('white');
Link.setColor('powderblue');이것은 마치 객체가 디렉터리와 같은 기능을 하는 것과 같다.
예> /etc/image/img001 과 같은 디렉터리.
** 우리가 여태 써왔던
document.querySelector은
document라는 객체에 속해있는 querySelect 함수였던 것이다!
우리는 객체에 속해있는 함수는 함수라 하지 않고, 메소드(method)라고 부른다.
'WEB STUDY > JAVASCRIPT' 카테고리의 다른 글
| JavaScript search Tips. (0) | 2021.10.02 |
|---|---|
| 생활코딩 WEB3 - javascript편(6/6) (0) | 2021.10.02 |
| 생활코딩 WEB3 - javascript편(4/6) (0) | 2021.10.01 |
| 생활코딩 WEB3 - javascript편(3/6) (0) | 2021.09.30 |
| 생활코딩 WEB3 - javascript편(2/6) (0) | 2021.09.29 |




