whatisthis?
CSS - BootStrap (부트스트랩) 본문
BootStrap (부트스트랩)
- 반응형 grid-system 때문에 유명! 👍
- CSS Framework.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com

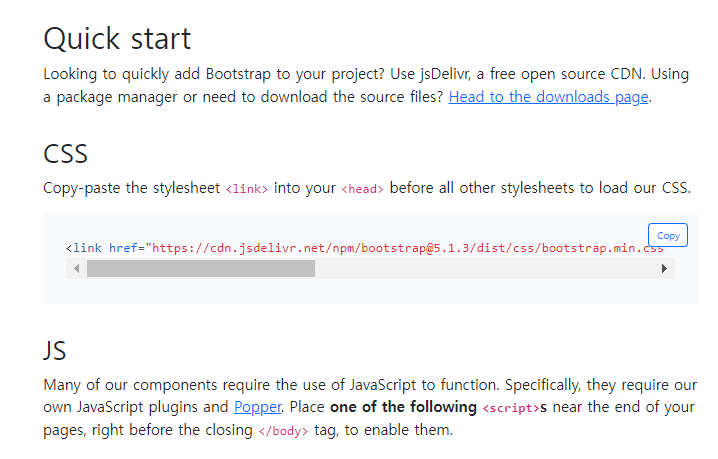
Quick start 누르고 CSS 라 적힌 부분의 코드를 copy한다.
>> html 파일의 head 에 붙여넣음.

❗ 참고
우리는 지금 grid system만 사용하므로 그냥 저 link부분만 가져와도 되고,
만약 컴포넌트나 다양한 기능들을 사용하려면 script태그도 가져와야 한다.

그냥 아무것도 설정 안해도
bootstrap이 기본 제공하는 reset style에 의해 깔끔하게 나온다!
grid-system 기본 구조
<div class="container">
<div class="row">
<div class="col-1"></div>
</div>
</div>container 안에 row - row 안에 col(column)이 존재.
단, column은 기본 12칸중에 몇칸을 차지할지 적어줘야함.
예> col-8 (8칸 차지)
그리고 div.col-1 내부에 원하는 요소를 넣어주면 된다!
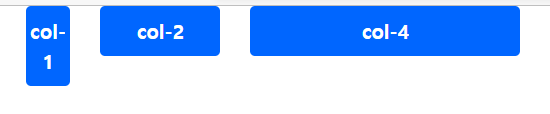
예>
<div class="container">
<div class="row">
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-2">
<p>col-2</p>
</div>
<div class="col-4">
<p>col-4</p>
</div>
</div>
</div>

❗❗ 중요
반드시 class 구조를 지켜야함! (다른 클래스가 오면 ❌)
.container 자식으로는 .row만 와야하고
.row 자식으로는 .col만 와야함. (col-1, col-8 등)
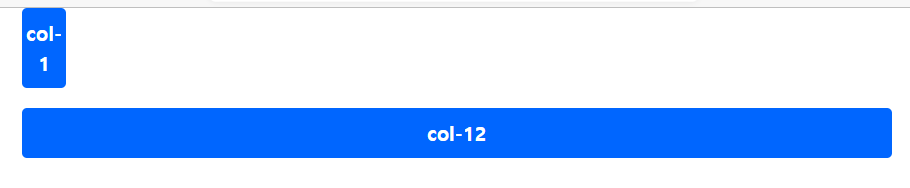
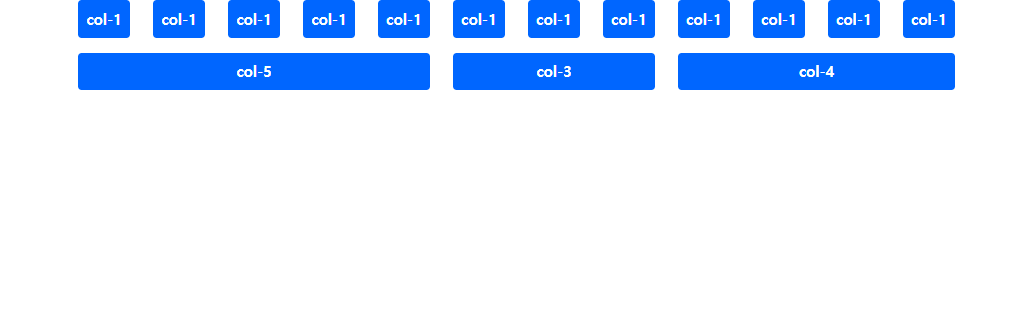
🔎 만약, 한 row안에 col-1과 col-12가 있다면?
(한 row안에는 12개의 col만 올수있으므로 초과한 셈. >> 두줄로 나타남)

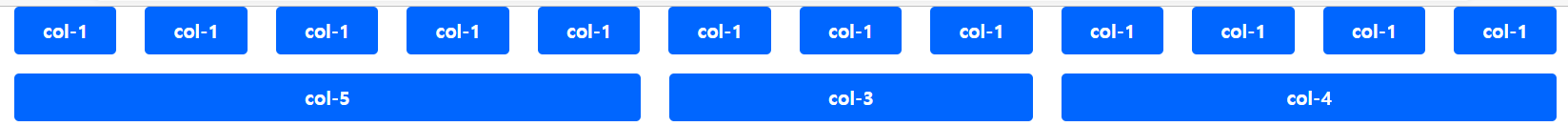
<div class="container">
<div class="row">
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
<div class="col-1">
<p>col-1</p>
</div>
</div>
<div class="row">
<div class="col-5"><p>col-5</p></div>
<div class="col-3"><p>col-3</p></div>
<div class="col-4"><p>col-4</p></div>
</div>
</div>

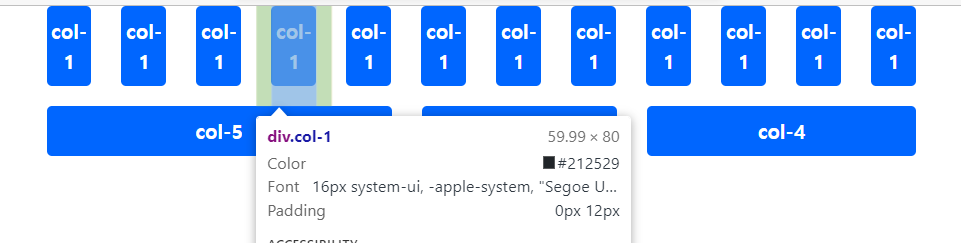
gutter(거터)

각각의 col마다 padding이 적용되어있음. (각 12px씩 좌우로)
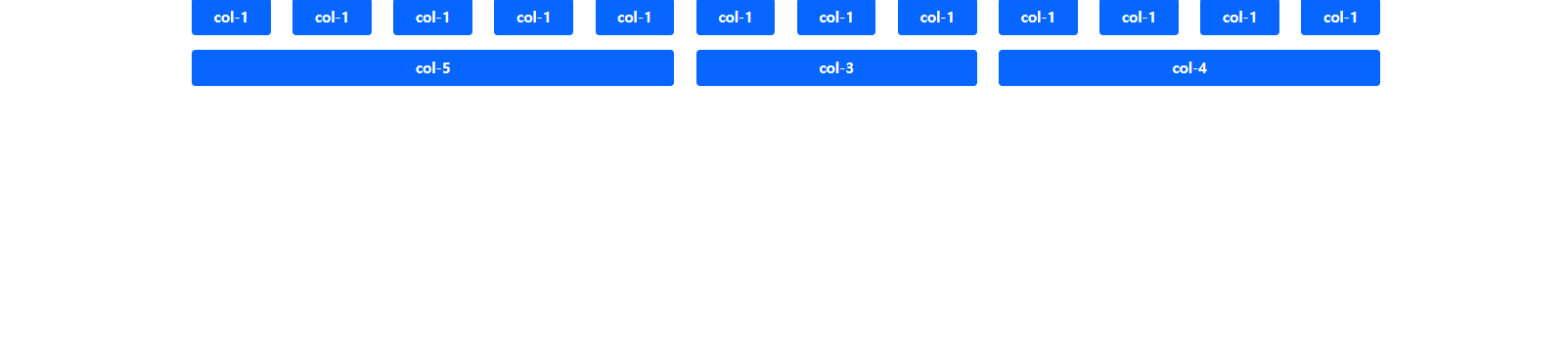
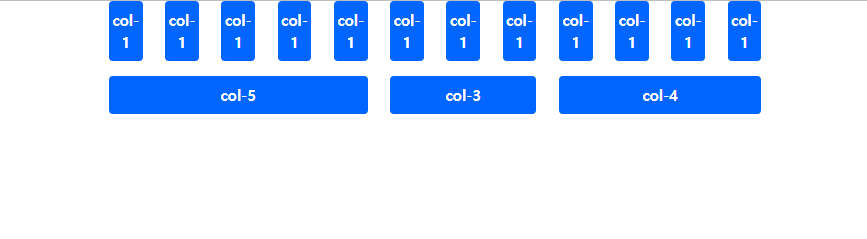
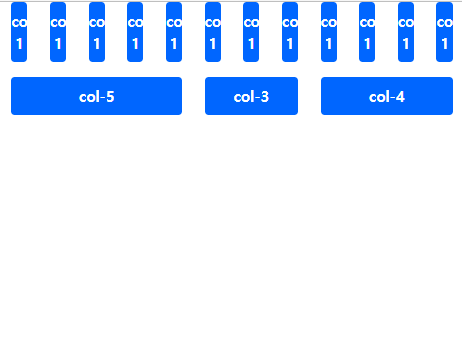
위 파일을 실행해서 브라우저 width를 줄여보면
반응형으로 저절로 p태그가 줄어드는 것을 알 수 있다!





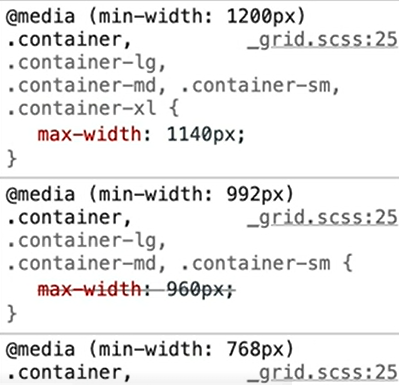
확인해보니 .container에 미디어쿼리가 등록되어있다.
(max-width가 달라짐)
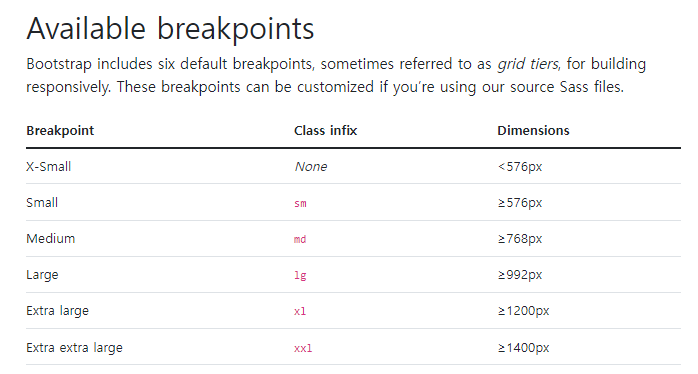
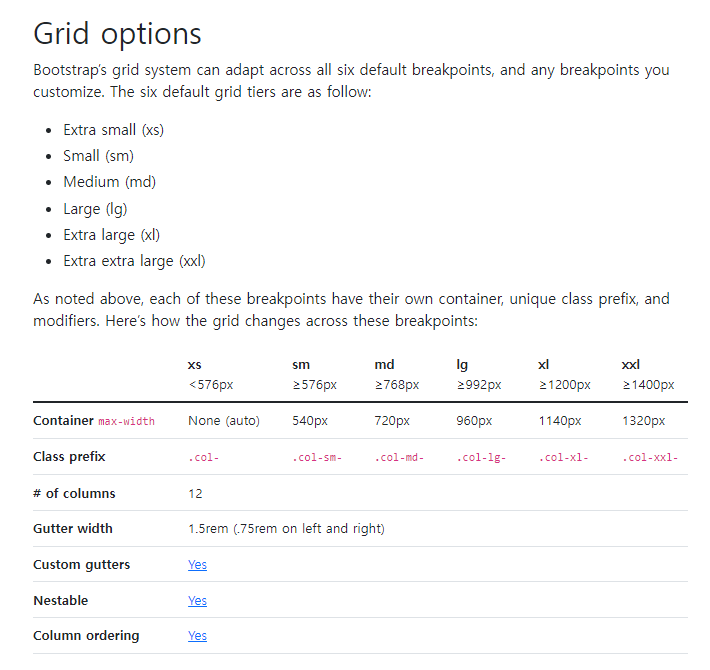
>> break-point마다 설정함
- 1200px
992px
768px
576px
❕ 각각의 break-point마다 col의 사이즈를 다르게 할 수 있음.
예> 576px이상일땐
col-12가 col-6이 되도록
(즉, 12칸 차지하던게 6칸만 차지하게 사이즈 조정)
<div class="col-12 col-sm-6">
+) 768px 이상일땐 col-4가 되도록 / 992px 이상일땐 col-3이 되도록 / 1200px 이상일땐 col-2가 되도록
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">
- sm = small
- md = medium
- lg = large
- xl = x-large


🔻 보통은 아래와 같이 작성한다.
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-4"><p>column</p></div>
<div class="col-12 col-md-6 col-lg-4"><p>column</p></div>
</div>
</div>
bootstrap 사이트 문서를 꼭 읽어보자! 🔻
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| practice - css ) 모달 팝업창 만들기 (JS❌) (0) | 2022.03.12 |
|---|---|
| CSS - Media Query (Landscape) (0) | 2022.03.05 |
| CSS - Grid System (design) (0) | 2022.03.01 |
| CSS - 선택자 (Selector) 우선순위 (0) | 2022.03.01 |
| CSS - Selector 총정리 (0) | 2022.03.01 |



