whatisthis?
CSS - Animation practice 본문
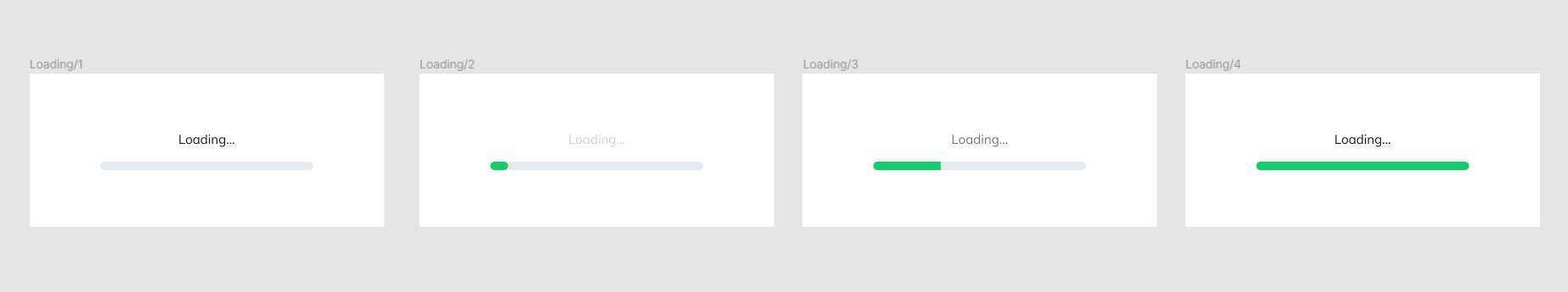
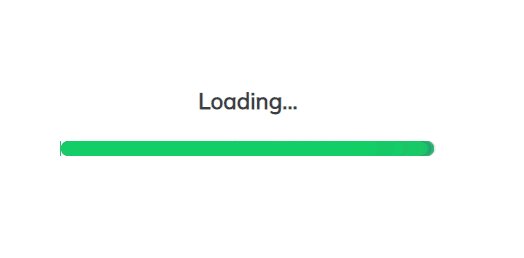
CSS - Animation practice

🔻 내가 작성한 코드
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "Mulish", sans-serif;
}
.loading {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 80px 100px;
}
.loading-title {
color: #151b26;
font-size: 18px;
line-height: 1.33333333;
margin-bottom: 20px;
animation-name: loading-effect;
animation-duration: 1000ms;
animation-iteration-count: infinite;
animation-timing-function: ease-in;
}
.progress-bar {
position: relative;
background-color: #e5eaef;
width: 300px;
height: 12px;
border-radius: 100px;
}
.progress-bar-gauge {
position: absolute;
top: 0;
left: 0;
background-color: #13ce66;
width: 0;
height: 12px;
border-radius: 30px;
animation-name: loading-progress;
animation-iteration-count: infinite;
animation-duration: 2000ms;
animation-delay: 500ms;
}
@keyframes loading-progress {
from {
width: 0;
}
to {
width: 100%;
}
}
@keyframes loading-effect {
from {
color: #151b26;
}
to {
color: #fff;
}
}
border-radius 줘서 동그랗게 만들 때,
50%를 줄수있는건 요소가 정사각형일때만 가능.
나머지는 그냥 px을 크게 줘야함.

+) 강의내용 추가
.progress-bar {
overflow: hidden;
}
이렇게 overflow:hidden을 해서
게이지가 만약 width가 넘어가도 안보이게 해줄 수 있음.
** 타이틀 글자 깜빡이게 하기
- 나는 color: #fff로 바뀌게 했는데,
여기서는 그냥 투명도(opacity)를 줘서
1(불투명) -> 0(투명)하게 해주었다.
@keyframes flicker {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
+) animation-direction : alternate를 줘서 좀더 자연스럽게.
animation-direction: alternate;alternate
애니메이션은 매 사이클마다 각 주기의 방향을 뒤집으며, 첫 번째 반복은 정방향으로 진행됩니다.
사이클이 짝수인지 홀수인지를 결정하는 카운트가 하나에서 시작됩니다.
+) 로딩 애니메이션 수정
@keyframes loading-progress {
0% {
width: 0;
opacity: 1;
}
80% {
width: 100%;
opacity: 1;
}
100% {
width: 100%;
opacity: 0;
}
}
🔻(수정) 전체 코드
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "Mulish", sans-serif;
background-color: #fafafa;
}
.loading {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 80px 100px;
background-color: #fff;
}
.loading-title {
color: #151b26;
font-size: 18px;
line-height: 1.33333333;
margin-bottom: 20px;
animation-name: flicker;
animation-duration: 1600ms;
animation-iteration-count: infinite;
animation-direction: alternate;
}
.progress-bar {
position: relative;
background-color: #e5eaef;
width: 300px;
height: 12px;
border-radius: 100px;
overflow: hidden;
}
.progress-bar-gauge {
position: absolute;
top: 0;
left: 0;
background-color: #13ce66;
width: 0;
height: 12px;
border-radius: 30px;
animation-name: loading-progress;
animation-iteration-count: infinite;
animation-duration: 2000ms;
animation-timing-function: ease-out;
}
@keyframes loading-progress {
0% {
width: 0;
opacity: 1;
}
80% {
width: 100%;
opacity: 1;
}
100% {
width: 100%;
opacity: 0;
}
}
@keyframes flicker {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
ref lecture.
- https://edu.goorm.io/learn/lecture/20583
- https://github.com/rohjs/bugless-101/tree/master/css-basic/transition/templates
'PRACTICE > SELF' 카테고리의 다른 글
| practice - css / jquery ) j쿼리로 아코디언메뉴 만들기 (0) | 2022.03.10 |
|---|---|
| practice - css / js ) j쿼리 없이 아코디언메뉴 만들기 (0) | 2022.03.10 |
| CSS - Transition practice (1) | 2022.03.01 |
| CSS - Background practice (AirBnB card) (0) | 2022.02.28 |
| CSS - Typography Library 제작 (prac) (0) | 2022.02.28 |




