whatisthis?
React. React Js - props 본문
props를 사용하는 방법
props = 부모 컴포넌트로부터 자식 컴포넌트에게 데이터를 전송하는 방식. (부모->자식)
부모에 props를 사용하면 자식 컴포넌트(함수)의 인자로 props 객체가 들어가게 됨.
>> 하나의 버튼을 만들어서 props를 이용해 버튼의 스타일을 관리해서 재사용 할 수 있게됨.
- 예>
우리가 버튼을 두개를 만드는데,
디자인(즉, style속성)은 같게 하고
안에 텍스트만 다르게 하고 싶을 때는
1 / 우선 Btn이라는 컴포넌트를 만든다.
function Btn() {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
</button>
);
}
2 / Btn 컴포넌트를 설정할 App컴포넌트를 만든다.
function App() {
return (
<div>
<Btn />
<Btn />
</div>
);
}우선은 Btn 안에 텍스트를 다르게 설정해야하므로
<button> Save Changes </button>
<button> Continue </button>
과 같이 나와야한다.
우리는 이때 props 를 사용하여 바꿀 수 있다.
우선 App 컴포넌트에 임의로
banana라는 속성에 각각의 텍스트를 넣자.
function App() {
return (
<div>
<Btn banana="Save Changes" />
<Btn banana="Continue" />
</div>
);
}
Btn 컴포넌트의 파라미터 자리에 props라고 적은 후,
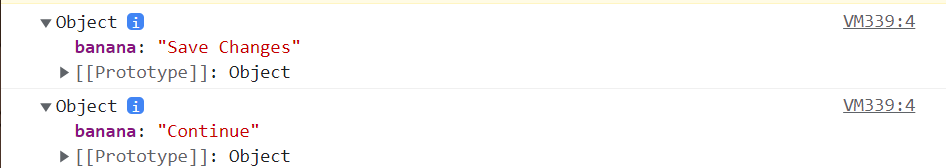
console.log(props)를 해보자.
function Btn(props) {
console.log(props);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
</button>
);
}

props는 객체이고, banana라는 property가 존재한다는 것을 알 수 있다.
function Btn(props) {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
{props.banana}
</button>
);
}
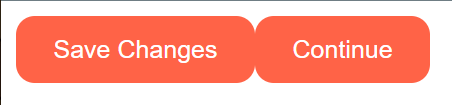
따라서, 이제 button의 텍스트부분에 {props.banana}를 입력해주면 된다.
function App() {
return (
<div>
<Btn banana="Save Changes" />
<Btn banana="Continue" />
</div>
);
}
이 부분에서
첫번째 Btn은 banana 속성이 Save Changes이고
두번째 Btn은 banana 속성이 Continue이므로

보통은 props.banana 라고 쓰지 않고
shortkey 버전으로
function Btn({ banana }) {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
{banana}
</button>
);
}와 같이
Btn의 파라미터에 아예 {banana}라고 쓴 후(props는 원래 객체니까)
아래에 필요한 부분에 {banana}라 해주면 끝.
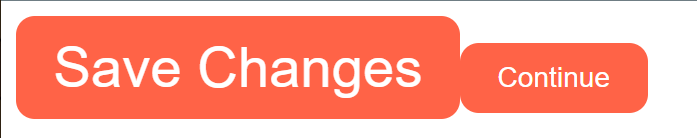
다른 props의 사용
<Btn text="Save Changes" big={true} />
<Btn text="Continue" big={false} />
function Btn({ text, big }) {props 객체의 big 속성도 받아옴
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize: big ? 30 : 15, ❕추가한부분
}}
>
{text}
</button>style안에 객체를 넣은것이므로
{ } 안에선 big을 {big}이 아니라 그대로 써도 된다.

전체 코드 🔻
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function Btn({ text, big }) {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize: big ? 30 : 15,
}}
>
{text}
</button>
);
}
function App() {
return (
<div>
<Btn text="Save Changes" big={true} />
<Btn text="Continue" big={false} />
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>
'WEB STUDY > REACT' 카테고리의 다른 글
| React. React Js - PropTypes (0) | 2022.02.18 |
|---|---|
| React. React Js - Memo (0) | 2022.02.18 |
| React. React JS - Unit Converter (기능추가+a) (0) | 2022.02.16 |
| React. React Js - State Functions (current의 이용) (0) | 2022.02.15 |
| React. React Js - setState (0) | 2022.02.15 |




