whatisthis?
CSS - Position prac.03 본문
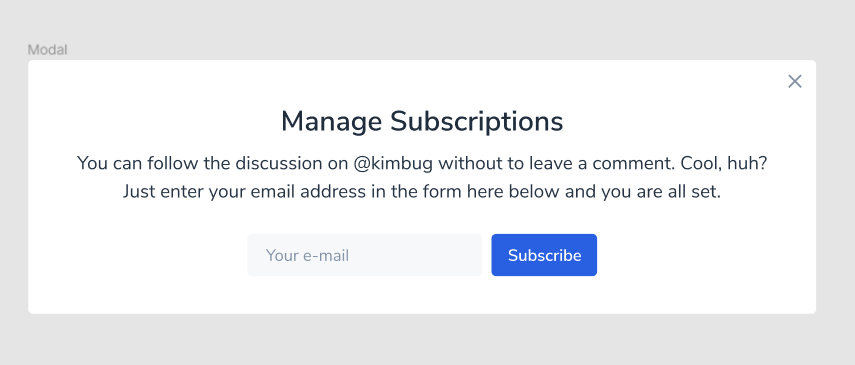
이번 예제는 모달창을 제작하는
position 연습 예제이다.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://fonts.googleapis.com/css?family=Nunito+Sans:400,600&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="style.css">
<title>position3</title>
</head>
<body>
<aside class="modal">
<h1 class="modal-title">Manage Subscriptions</h1>
<p class="modal-desc">
You can follow the discussion on @kimbug without to leave a comment. Cool, huh? <br/>
Just enter your email address in the form here below and you are all set.
</p>
<div class="input-group">
<input type="email" placeholder="Your email" />
<button type="button">Subscribe</button>
</div>
<button type="button" class="close-button" aria-label="Close the modal"></button>
</aside>
</body>
</html>style.css
* {
box-sizing: border-box;
margin: 0;
}
body {
width: 100%;
height: 100vh;
font-family: "Nunito Sans", sans-serif;
color: #273444;
background-color: #e5e5e5
}
input:focus,
input:active,
button:focus,
button:active {
box-shadow: none;
outline: none;
}
.modal {
background-color: #fff;
padding: 32px 40px;
position: relative;
border-radius: 4px;
height: 216px;
}
.modal-title {
font-size: 24px;
font-weight: 600;
line-height: 1.6666666667;
text-align: center;
margin-bottom: 4px;
}
.modal-desc {
font-size: 16px;
line-height: 1.5;
text-align: center;
margin-bottom: 24px;
}
.input-group input,
.input-group button {
all: unset;
font-size: 14px;
font-family: "Nunito Sans", sans-serif;
line-height: 1.4285714286;
border-radius: 4px;
}
.input-group input {
background-color: #F6F8FA;
color: #8492A6;
padding: 8px 16px 8px 16px;
margin-right: 8px;
}
.input-group button {
background-color: #2860E1;
color: #fff;
padding: 8px 13px;
cursor: pointer;
}
.close-button {
width: 20px;
height: 20px;
border: none;
background-color: transparent;
background-image: url(./assets/icon-close.svg);
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
position: absolute;
top: 0;
right: 0;
cursor: pointer;
}
.input-group {
position: absolute;
left: 50%;
transform: translateX(-50%);
}

문제점
- 컨테이너 (.modal)의 width를 수동으로 조절해야 하는지?
>> width 설정하면 이상해짐.
- .modal의 height를 설정 안해주면 <p> 에 margin-bottom을 줘도 이상하게 적용된다.
- input-group을 position: absolute하고 left: 50% / bottom은 안줬음.
- close-button이 분명 20px씩 주었는데 크기가 20*20이 아니다.
>> 우선 나중에
{top: 5px;
right: 5px;}로 고쳐주니까 얼추 비슷한 디자인 나옴.
- <p>태그 부분에서 줄바꿈이 이상하게 되길래 우선 <br>을 추가했는데, 어떻게 할지?
강의 참고 🔻🔻
.modal-title 에
margin-bottom: 4px을 준다.
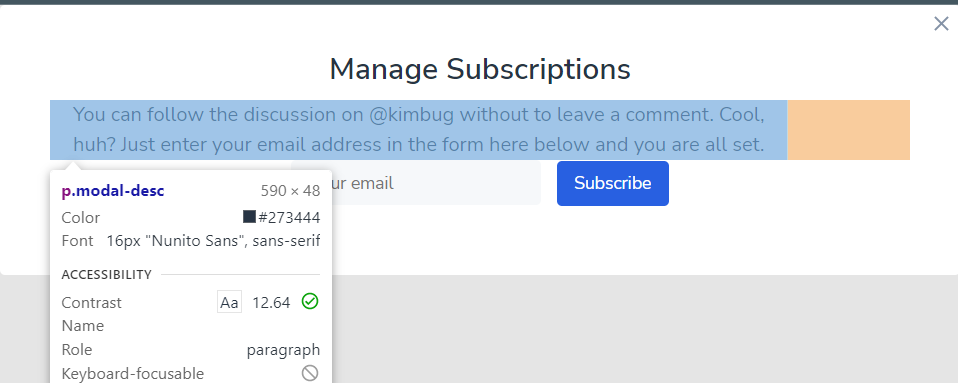
.modal-desc에 (=p태그)
width : 590px을 줘서
길이를 제한시킨다.
나는 br태그로 그냥 줄바꿈을 해주었는데,
이렇게 p태그의 width를 조절해도 될 것 같다.
그리고, p태그 부분의 width를 조절하면, block 요소가 되어 margin이 우측에 생기게 되는데,

margin: 0 auto로 자동으로 margin이 조절되도록 바꿔서가운데정렬 시킬 수 있다.
.modal-desc {
font-size: 16px;
line-height: 1.5;
width: 590px;
text-align: center;
margin: 0 auto 24px; /* 가로로 가운데배치 */
}
>> 참고로 margin-bottom : 24px은 아래 input그룹과 간격을 주기위해.
input 그룹을 가운데정렬 하기 위해서
나는 position: absolute를 사용했었다.
그러나, input과 button은 인라인-블록 요소이고,
이를 활용하여 간단하게 text-align으로 정렬 가능하다.
.input-group {
text-align: center;
margin-top: 24px;
}
🔻설명🔻
___
📌 중요
.input-group은 div여서 블록 요소이고
그 안에 들어있는 input과 button은 inline-block 요소이다.
이처럼 블록 안에 인라인블록들이 자식으로 있으면
자식들은 text처럼 취급하여
text-align으로 정렬 가능하다.
___
참고로, 전체 모달창의 width를 설정하는게 아니라
안에 내부 요소에 딱 맞게 알아서 조정하도록
.modal {
background-color: #fff;
padding: 32px 40px;
position: fixed;
border-radius: 4px;
height: 216px;
}position: fixed; 를 주면 알아서 width가 맞춰진다.

position: fixed;
top: 50%;
left: 50&;
transform: translate(-50%,-50%);이제 position: fixed 상태에서
모달창을 뷰포트를 기준으로 움직여서
상하 / 좌우 가운데 정렬을 할 수 있다.
🔺🔺
위 코드는 창 크기가 변해도 어디에서든 가운데정렬이므로
자주쓰인다!
결과

style.css
* {
box-sizing: border-box;
margin: 0;
}
body {
width: 100%;
height: 100vh;
font-family: "Nunito Sans", sans-serif;
color: #273444;
background-color: #e5e5e5;
}
input:focus,
input:active,
button:focus,
button:active {
box-shadow: none;
outline: none;
}
.modal {
background-color: #fff;
padding: 32px 40px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 4px;
}
.modal-title {
font-size: 24px;
font-weight: 600;
line-height: 1.6666666667;
text-align: center;
margin-bottom: 4px;
}
.modal-desc {
font-size: 16px;
line-height: 1.5;
width: 590px;
text-align: center;
margin: 0 auto 24px;
}
.input-group input,
.input-group button {
font-size: 14px;
font-family: "Nunito Sans", sans-serif;
line-height: 1.4285714286;
border-radius: 4px;
}
.input-group input {
width: 200px;
height: 36px;
border: none;
background-color: #f6f8fa;
padding: 0 16px;
margin-right: 8px;
}
.input-group button {
height: 36px;
padding: 0px 14px;
background-color: #2860e1;
color: #fff;
border: none;
cursor: pointer;
}
.close-button {
width: 20px;
height: 20px;
border: none;
background-color: transparent;
background-image: url(./assets/icon-close.svg);
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
position: absolute;
top: 8px;
right: 8px;
cursor: pointer;
}
.input-group {
text-align: center;
}-> 최종 수정한 것.
Review
문제점
- 컨테이너 (.modal)의 width를 수동으로 조절해야 하는지?
position: fixed를 이용하면
알아서 자식 요소의 크기만큼으로 width가 줄어듬.
따로 width를 설정해주면? >> 나중에 추가되었을때 width를 일일히 수정해야함
- .modal의 height를 설정 안해주면 <p> 에 margin-bottom을 줘도 이상하게 적용된다.
위와 동일한 이유로
position: fixed로 한 후에 해결된다.
또한
- input-group을 position: absolute하고 left: 50% / bottom은 안줬음.
애초에 input-group을 그냥
text-align: center로 정렬하면 된다.
나는 처음에 이것도 absoloute로 left:50% 줘서 하려고했는데,
input과 button은 인라인 요소이므로 text-align을 하면 된다.
🔻 추가부분 (강의자료)
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 32px 40px;
border-radius: 4px;
}
.modal-title,
.modal-desc {
text-align: center;
}
.modal-title {
margin-bottom: 4px;
}
.modal-desc {
max-width: 590px;
margin-bottom: 24px;
}
.close-button {
position: absolute;
top: 8px;
right: 8px;
}
.input-group {
text-align: center;
}
.input-group input {
width: 200px;
height: 36px;
padding: 8px 16px;
border: none;
border-radius: 4px;
background-color: #f6f8fa;
}
.input-group button {
padding: 8px 13px;
border: none;
border-radius: 4px;
color: #fff;
background-color: #2860e1;
}
ref lecture.
'PRACTICE > SELF' 카테고리의 다른 글
| React. React JS - Unit Converter (CSS추가) (0) | 2022.02.16 |
|---|---|
| React) React JS - practice. 단위변환기 (Unit Conversion) (0) | 2022.02.15 |
| CSS - Position prac.02 (0) | 2022.02.11 |
| CSS - Position prac.01 (0) | 2022.02.11 |
| html. <map>과 <area> 예제 (0) | 2022.02.04 |



