whatisthis?
HTML 기본 태그 총정리 (hyperlink O) 본문
- 2022.02.04 수정
INDEX
| 메인 루트 | 메타 데이터 | 컨텐츠 구획 (sectioning) |
| 텍스트 컨텐츠 | 인라인 텍스트 시멘틱 | 멀티미디어 |
| 내장컨텐츠 | 스크립트 | 테이블 |
| 양식(Form) | 대화형 | 웹 컴포넌트 |
기본 구조
<여는태그 속성명="속성값">내용</닫는태그>innerHTML, 즉 내용이 없을 때는 닫는태그 대신
여는태그 마지막 부분에 />를 넣어 끝내준다.
따옴표는 큰따옴표 or 작은따옴표 (상관 X)
- 보통은 큰따옴표로 감싸줌.
태그 안에 태그가 들어가도 된다.
<!DOCTYPE html>
- HTML5를 사용함을 브라우저에게 알림.
- 브라우저는 스스로 HTML 문서 버전을 판단하기 어렵기 때문.
메인 루트
<html>
- HTML 문서의 루트(=최상단 요소)를 나타냄.
- 모든 다른 요소는 <html>의 후손 태그임.
문서 meta Data
<base>
- 모든 상대 URL이 사용할 기준URL을 지정.
- 하나의 base요소만 존재 가능.
<head>
- 문서정보(=메타 데이터)를 담음.
- 제목 / 스크립트 / 스타일시트 등의 메타데이터 존재.
<link>
- 현재 문서와 외부 자원과의 관계 명시.
- CSS를 연결할 때 가장 많이 사용.
<meta>
- 다른 요소로는 나타낼 수 없는 메타데이터.
- charset(문자)나 viewport 등을 주로 나타냄.
<title>
- 브라우저의 제목 표시줄 or 페이지탭에 보이는 문서 제목
<style>
- 스타일 정보
구획
<body>
- 구획 루트.
- HTML 문서의 내용을 나타냄.
콘텐츠 구획 (Sectioning Element)
<header>
- 제목, 로고, 검색폼 등의 요소 포함.
<article>
- 독립적으로 구분해 배포 or 재사용 가능한 구획
- ❕ heading태그 필요
<aside>
- 문서의 주요 내용과 간접적으로만 연관된 부분
- 주로 사이드바 or 콜아웃 박스로 표현
- ❕ heading태그 필요
<footer>
- 구획 콘텐츠 or 구획 루트의 푸터.
- 작성자, 저작권, 관련문서 등의 내용
<main>
- body의 주요 컨텐츠.
- 핵심 주제 or 핵심 기능에 직접적으로 연결된 컨텐츠
<nav>
- 다른 페이지로의 링크를 보여주는 구획
- 메뉴, 목차, 색인
- ❕ heading태그 필요
<section>
- 문서의 독립적인 구획
- ❕ heading태그 필요
<adress>
- 가까운 HTML요소의 연락처 정보를 나타냄
<h1> ... <h6>
- 구획 제목.
- 숫자가 작아질수록 중요함. (글자크기도 커짐)
<Sectioning Element>
section article nav aside
Section = 단원 이므로 주제, 즉 제목이 필요.
반드시 heading 태그 필요 (h1등)
텍스트 콘텐츠
body태그 안의 블록이나 콘텐츠 구획을 정리할 수 있음.
- 접근성과 SEO(검색엔진 최적화)가 중요.
<blockquote>
- 안쪽 텍스트가 긴 인용문임을 나타냄.(블록 인용문)
- cf. <q>태그 = 짧은 인용문
- <cite>태그로 출처텍스트를 나타내거나
- cite 특성 = "URL"과 같이 특성으로 나타낼 수 있다.
<blockquote cite="출처URL"> 내용 </blockquote>
<cite> 출처 텍스트 </cite>
<ol>
- ordered list. 순서가 있는 리스트
- default) 숫자 목록으로 표현
<ul>
- unordered list. 순서가 없는 리스트
- default) 블릿기호로 표현
<li>
- 목록의 항목 하나하나를 나타냄
<dl>
- 정의 리스트(description list)
- dt(description term,용어)와 dd(description data,데이터)로 표기한 설명 리스트.
- 주로 용어사전 or 메타데이터(key-value쌍)을 나타냄.
<dt> 용어 = key
<dd> 설명 = value
<figure>
- 독립적인 콘텐츠 표현
- <figcaption> 태그로 설명을 덧붙일 수 있음.
- 다른 부분으로 이동해도 문제 없는 이미지, 삽화, 코드조각 등에 사용
<hr>
- 주제의 분리를 나타냄. (horizontal rule)
- 보통은 (시각적) 가로줄을 의미했으나, CSS 적용해서 필요에 따라 설정.
<pre>
- 미리 서식을 지정한 텍스트.
- 보통 텍스트글꼴 & 공백문자 지정한 그대로 나타남. > js의 백틱(``)기호 + 스타일 default 같은 느낌?
<p>
- 하나의 문단을 나타냄.
- 한 문단마다 줄바꿈이 생김 (\n)
<div>
- flow 컨텐츠를 위한 컨테이너 역할.
- 오직 CSS 적용(=레이아웃)을 위한 요소. 기능은 없다.
<abbr>
- 약어를 의미.
인라인 텍스트 시멘틱
줄(line)의 의미, 구조, 스타일 정의
<a>
- href 특성을 통해 다른 페이지 or 같은페이지의 위치 or 파일 or URL에 연결하는 하이퍼링크 만듬
- href="URL" / target: 링크 클릭시 창을 어떻게 열지 / title: 툴팁 생기게
<br>
- 줄바꿈 = 캐리지 리턴(CR) 생성.
<b>
- 주의를 끌기 위한 용도 (strong과는 달리 중요도는 없다)
- 글씨 볼드(bold) 효과
<i>
- 텍스트에서 구분해야하는 부분
- 글씨 이탤릭체 효과
<s>
- 글씨 취소선 효과
<u>
- 렌더링해야하는 텍스트 나타냄
- 글씨 밑줄 효과
<b>, <i>, <s>, <u>는 기본적으로는 글씨 스타일을 바꿔주지만,
CSS로 다시 바꿀 수 있으므로 그 의미를 알아야한다.
<strong>
- 해당 내용 강조. (효과: 볼드체)
<em>
- 해당 내용 강조. (효과: 이탤릭체)
- 중첩할수록 더 중요함을 의미
<dfn>
- 현재 정의하고 있는 용어 나타냄 (=define)
<mark>
- 현재 맥락에 중요한 부분 하이라이트
<small>
- 작은 글씨 (주로 덧붙이는 글 or 저작권 등)
<sub>
- 아래 첨자
<sup>
- 위 첨자
<span>
- <div>태그처럼 스타일을 위한 요소.
- <div>는 block요소이고, <span>은 인라인요소.
<var>
- 수학 or 프로그래밍에서 변수의 이름 (=variable)
<code>
- 짧은 코드 조각을 나타내는 스타일을 사용해 콘텐츠 표시함
<data>
- 기계가 읽을 수 있는 해석본과 연결
멀티미디어
<img>
- 문서에 이미지 넣음
- 종료태그 없음!
- src 속성 필수 / alt(대체텍스트)도 필수 - for. 접근성
- 그 외에 width, height 속성 등 존재
<img>와 같이 display:block인 요소들은
모두 width와 height를 CSS말고도 요소의 속성으로 지정할 수 있다.
<audio>
- 소리 컨텐츠 포함
- controls 속성 = 플레이어로 수동 재생 / autoplay 속성 = 자동 재생 (두 속성중 하나 이용)
- <source> 태그 사용 방법
<audio>
<source src="./assets/audios/thisisyjin.wav" type="audio/wav">
<source src="./assets/audios/thisisyjin.mp3" type="audio/mpeg">
</audio>= 사용자의 접근성을 위해 여러개의 형식을 등록할 때 주로 사용함.
- <source>태그 사용시 src속성와 type속성을 적어줘야함.
<video>
- 영상 컨텐츠. (비디오 플레이백을 지원) 미디어 플레이어 삽입
- controls 속성 = 플레이어로 수동 재생 / autoplay 속성 = 자동 재생 (두 속성중 하나 이용)
비디오 리소스의 일반적인 미디어 타입
video/ogg
video/mp4
video/webm
오디오 리소스의 일반적인 미디어 타입
audio/wav
audio/ogg
audio/mpeg
<track>
- audio, video의 자식 요소.
- 자막 등 시간별 텍스트 트랙 지정시 사용.
<map>
- area태그와 함께 이미지맵을 정의 (=클릭 가능한 링크 영역)
- name 속성 필수
- <img>태그의 usemap속성에 map태그의 id를 입력해서 연결해줘야함. (ex> usemap="#icon")
<area>
- 이미지의 핫스팟 영역을 정의하고, 하이퍼링크 추가
- map태그 안에서만 사용 가능
- map>area*N 형식으로 사용. (N은 이미지 내에서 매핑할 영역 수)
- shape, coords(좌표), href 등의 속성 有 / shape에는 rect, circle, poly(다각형) 가 존재.
html. <map>과 <area> 예제
map 태그 - name 속성(필수) 맵 참조시 사용할 수 있는 이름. / 공백문자 포함 X / id가 존재할시 name과 동일해야함. index.html <!DOCTYPE html> Map-Area Practice Ref. - HTML: Hypertext Markup Language |..
mywebproject.tistory.com
내장 컨텐츠
<iframe>
- html 문서 내에 html문서를 임베디드 할 때
- 주로 유튜브 등의 영상을 임베디드함
<embed>
- 외부 어플리케이션이나 대화형 컨텐츠와의 통합점.
<object>
- 이미지 or 플러그인에 의해 다뤄지는 리소스 등(외부 리소스) 나타냄.
스크립트
<canvas>
- 캔버스 스크립팅 API와 함께 사용하여 픽셀을 그릴수 있음.
<script>
- 데이터 & 실행 가능 코드를 문서에 포함할 때 사용. (javaScript)
<noscript>
- 페이지의 스크립트 유형을 지원하지 않을 경우 보여줄 HTML구획
수정사항 표시
<del>
- delete. 제거된 텍스트의 범위 나타냄

<ins>
- insert. 문서에 추가된 텍스트의 범위 나타냄
테이블(표) 관련 콘텐츠
| 행(row) | 행은 ㅡ (가로로) / 열은 세로로 읽음 ㅡ 1행 ㅣ ㅣ ㅣ ㅡ 2행 A열 B열 C열 ㅡ 3행 . |
| 열(column) |
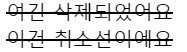
<table>
- 행, 열로 이루어진 표를 나타냄
- table>tr>th+td과 같은 구조
- tr 묶음당 가로줄에 들어갈 데이터를 좌->우 순으로 입력
<caption>
- 표의 설명 or 제목을 나타냄
<thead>
- 테이블 헤더. (최상단 column의 모임)
<tbody>
- 테이블 바디. 내용
<tfoot>
- 테이블 푸터. 주로 합계나 평균 등
<th> 헤더
<tr> 행(가로줄)
<td> 데이터. 셀을 정의.
<col> 열(세로줄)
- 열에 공통 의미 부여(=grouping) 시 사용
- <colgroup> 안에 있음. (ex - colgroup>col*3)

양식(Form) 관련
<form>
- 정보를 제출하기 위한 대화형 컨트롤 포함하는 문서 구획
<input>
- 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성
- type속성 디폴트값은 "text"이다.
>> 그 외에도 text, email, date, time, datetime, password, number, range, search, url, week, month 등이 있다.
- name속성은 input의 이름이자, 폼을 전송했을 때 서버에서 받을 이름이다.
- value는 input의 값 / id는 레이블과 연결할 값이다.
** input type="radio"는 세트로 구성해야하는데, 세트인 input끼리는 name이 같아야한다.
<label>
- 사용자인터페이스 항목의 설명(캡션)
- <label for="id명">설명</label>과 같이 사용함. >> id명은 input태그의 id임
- <label> 설명 <input /> </label>과 같이 for을 안쓰기도 함.
<button>
- 클릭 가능한 버튼. / 문서 어디에든 배치 가능 (form 안이 아니여도 OK)
- type = button, submit, reset
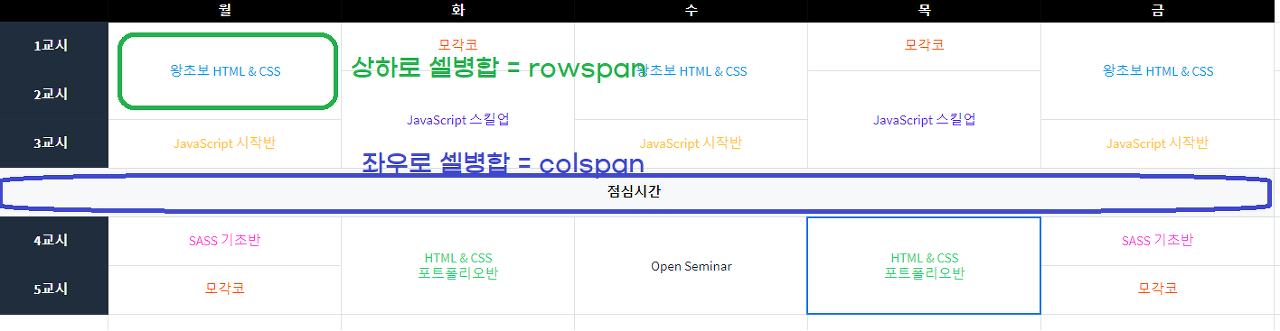
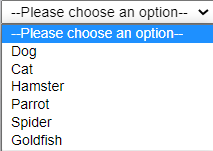
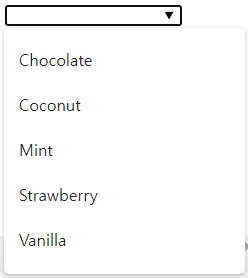
<select> 옵션 메뉴 제공하는 컨트롤
<optgroup> select태그의 옵션을 묶을 수 있음.(카테고리 지어)
<datalist> 다른 컨트롤에서 고를수 있는 선택지를 담음. (추천)


<option>
- select, optgroup, datalist 태그의 항목 정의.
- 예> select>option*5
<textarea>
- 멀티라인(여러줄) 기반 텍스트 편집 컨트롤
- col, row 속성으로 가로,세로 크기 조정 가능
- readonly, disabled, placeholder등의 속성 사용 가능
<output>
- 계산 or 사용자 행동의 결과를 삽입 가능
<fieldset>
- 여러 컨트롤과 레이블을 묶을 때 사용
- 예> fieldset> legend + (input+label) + (input+label) + ...
<legend>
- 부모 fieldset의 설명(레이블)을 나타냄.
<progress>
- 작업의 완료 정도를 가로막대로 나타냄.
- value속성과 max 속성을 줘야함.
<meter>
- 단순한 수치를 가로막대로 나타냄.
대화형 요소
details
- 열림 상태일때만 내부 정보를 보여주는 정보공개 위젯
menu
- 사용자가 수행하는 명령 묶음.
summary
- 공개상자에 대한 요약
dialog
- 상호작용 가능한 컴포넌트
웹 component
완전히 새로운 형태의 요소 생성 후 일반적인 html처럼 사용.
<slot>
- 자신만의 마크업으로 채워 별도의 DOM트리 생성 + 컴포넌트와 함께 표현
- 웹 컴포넌트 내부의 placeholder
<template>
- 즉시 그려지진 X
- 이후 자바스크립트로 인스턴스를 생성가능한 html코드 담음
<참고> 종료태그가 없는 대표적인 요소 = empty element
link
meta
img
input
hr
br
source
command
col
REFERENCE
👍
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org
HTML - Web 개발 학습하기 | MDN
웹사이트를 만들기 위해서는 웹 페이지 구조 정의의 토대가 되는 기술인 HTML에 대해 알아야 합나다. HTML은 작성하고자 하는 웹 콘텐츠가 문단인지, 리스트인지, 헤드라인인지, 링크인지, 이미지
developer.mozilla.org
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| html. 멀티미디어(video/audio) 태그 - 추가설명 (0) | 2022.02.04 |
|---|---|
| html. HTML 특수문자 코드표 (0) | 2022.02.04 |
| 수정중 ㅡ Html. class와 id, name의 차이 (0) | 2022.01.24 |
| CSS part 2 - Float prac.02 (0) | 2022.01.10 |
| CSS part 2 - Float prac.01 (0) | 2022.01.08 |



