whatisthis?
javaScript. Painting App 구현 - (1) HTML/CSS 본문
Painting App 구현 - (1) HTML / CSS 셋업
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>PaintJS</title>
</head>
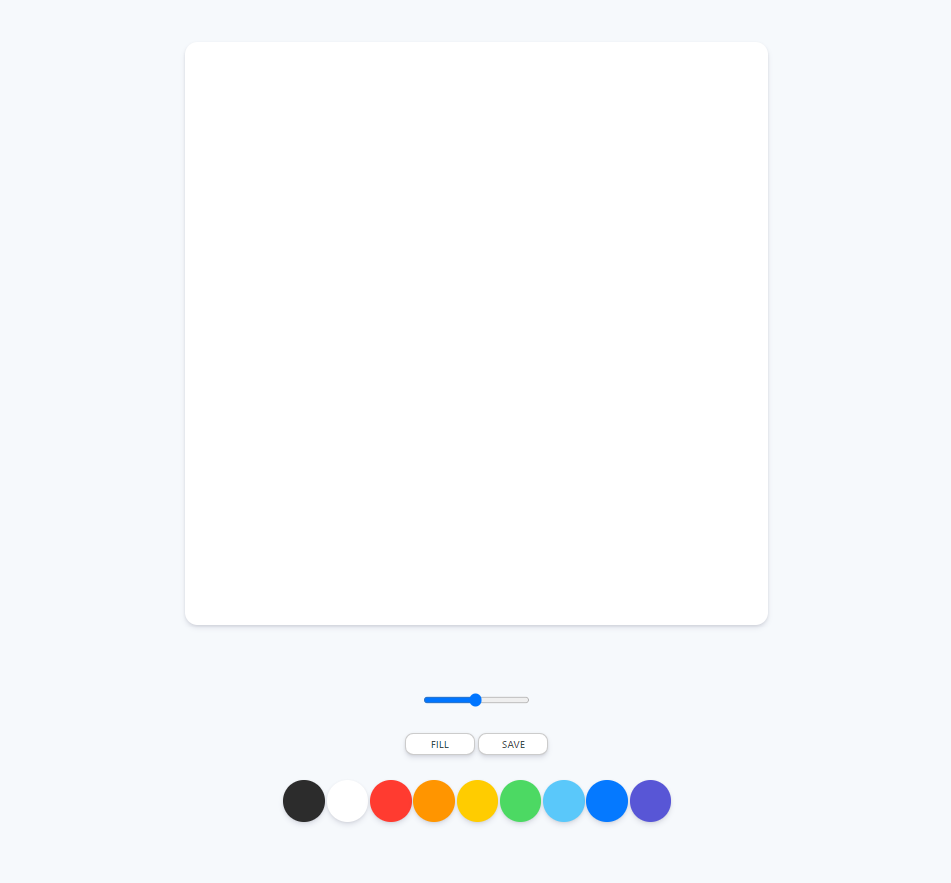
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__range">
<input type="range" id="jsRange" min="0.1" max="5.0" value="2.5" step="0.1"/>
</div>
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button>
</div>
<div class="controls__colors" id='jsColors'>
<div class="controls__color" style="background-color: #2c2c2c;"></div>
<div class="controls__color" style="background-color: #fff;"></div>
<div class="controls__color" style="background-color: #FF3B30;"></div>
<div class="controls__color" style="background-color: #ff9500;"></div>
<div class="controls__color" style="background-color: #FFCC00;"></div>
<div class="controls__color" style="background-color: #4CD963;"></div>
<div class="controls__color" style="background-color: #5AC8FA;"></div>
<div class="controls__color" style="background-color: #0579FF;"></div>
<div class="controls__color" style="background-color: #5856D6;"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>- canvas 태그
- input type="range"
- class는 스타일 적용에 / id는 js에 사용함.
- id 구조 :
controls > controls__range / controls__btns / controls__colors
ㄴ jsRange ㄴ jsMode ㄴ controls__color
ㄴ jsSave
style.css
@import "./reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding: 50px 0px;
}
.canvas {
width: 700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls {
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
}
.controls .controls__btns { /* .controls 의 하위요소를 .controls__btns로 */
margin-bottom: 30px;
}
.controls__btns button {
all: unset; /* 그냥 텍스트처럼 보임 */
cursor: pointer;
background-color: white;
padding: 5px 0px;
width: 80px;
text-align: center;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
border: 2px solid rgba(0, 0, 0, 0.2);
color: rgba(0, 0, 0, 0.7);
text-transform: uppercase;
font-weight: 600;
font-size: 12px;
}
.controls__btns button:active { /* 가상클래스 ㅡ active시 변형 */
transform: scale(0.98);
}
.controls .controls__colors {
display: flex;
}
.controls__colors .controls__color {
width: 50px;
height: 50px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
border-radius: 25px;
cursor: pointer;
margin-left: 2px;
}
.controls .controls__range {
margin-bottom: 30px;
}- body에 display: flex를 하여 column(열) 방향으로 정렬함
(canvas와 div:controls부분)
- box-shadow로 div태그 테두리를 그림자효과 줌. ㅡ 자주씀
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
/* offset-x | offset-y | blur-radius | color */- .constrols .controls__btns
>> .controls의 하위 요소를 .controls__btns로
다중 선택자
.class1 .class2
- class1의 하위 요소를 class2로
.class1.class2
- class1이면서 class2인 요소 (AND)
.class1, .class2
- class1과 class2에 모두 적용 (OR)
- 그 외 속성들
{all : unset;}- 기본 스타일을 한번에 초기화시킴.
(예> ul 태그의 불릿포인트+들여쓰기나, a태그의 밑줄, 또는 버튼의 테두리+a 등을 초기화)
>> 기능은 당연히 그대로임.

** 만약, 모든 태그에 대해 스타일을 초기화시키려면
body > * {
all: unset;
}
- controls__colors에 flex 적용시
그 하위 요소들이 쫙 정렬된다.

default가 row방향이므로 좌우로 정렬된다. (flex-direction: row)
.controls .controls__colors {
display: flex;
}
+) reset.css
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com

추후 진행 예정사항
- app.js 작성
- <canvas>태그의 이벤트리스너
- 2D context
- Change Color
- Brush size (input type="range")
- Filling Mode (Mode선택시)
- Save image
REFERENCE
Nomadcoder - Free Course
'PRACTICE > SELF' 카테고리의 다른 글
| javaScript. Painting App 구현 - (3) 2D context (0) | 2022.02.02 |
|---|---|
| javaScript. Painting App 구현 - (2) Canvas Event (0) | 2022.02.02 |
| javaScript. 턴제 게임 - 텍스트 기반 RPG (下) (0) | 2022.01.31 |
| javaScript. 턴제 게임 - 텍스트 기반 RPG (中) (0) | 2022.01.31 |
| javaScript. 턴제 게임 - 텍스트 기반 RPG (上) (0) | 2022.01.30 |




