whatisthis?
javaScript. 숫자야구게임 - 웹 ver. 본문
https://mywebproject.tistory.com/259?category=875338
javaScript. 숫자야구게임 - (2)
javaScript. 숫자야구게임 -(1) Bulls and Cows (숫자야구) - Rule - - 숫자 제시 횟수 : 10회 이내 - 4자리의 숫자를 임의로 정함. - 0에서 9까지의 다른 숫자로 구성됨. 숫자는 맞지만 위치가 틀림 = B(볼) 숫..
mywebproject.tistory.com
- 지난번에 진행했던 숫자야구게임을
웹 버전으로 수정해서 제작해보았다.
- 이전에는 웹 콘솔에서만 게임을 진행 가능했다.
- 변경사항
1 / index.html과 style.css 추가
2 / html의 input태그와 button으로
button 클릭할때마다 이벤트리스너를 통해 함수 실행되도록
index.html
<!-- reference : www.zerocho.com -->
<!-- JS Array / Math객체 / String / Loop practice용 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>숫자야구</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="input-form">
<input required type="text" placeholder="Guess the number" maxlength="4" />
<button>Guess</button>
</div>
<div id="log"></div>
<script src="app.js"></script>
</body>
</html>style.css
* {
margin: 0;
box-sizing : border-box;
}
html {
font-family:Verdana, Geneva, Tahoma, sans-serif;
font-size: 16px;
line-height: 2;
color: #1f2d3d;
}
body {
text-align: center;
width: 100%;
height: 100vh;
background-color: #f7efde;
}
body::after {
content: "Bulls and Cows";
display: block;
margin-top: 50px;
color: #736a59;
font-size: 12px;
font-weight: 600;
}app.js
// reference : www.zerocho.com
// JS Array / Math객체 / String / Loop practice용
// 로그 출력
function logMessage(msg, color) {
if(!color) {color = 'black';}
const div = document.createElement('div');
div.innerHTML = msg;
div.style.color = color;
document.getElementById('log').appendChild(div);
}
// input과 button
const input = document.querySelector('#input-form input');
const button = document.querySelector('#input-form button');
//
function guessNumber() {
let list = [0,1,2,3,4,5,6,7,8,9];
let answer = [];
for (let i=1; i<4; i++) {
let select = Math.floor(Math.random() * list.length);
answer[i] = list.splice(select, 1)[0];
}
let count = 1;
let strike = 0;
let ball = 0;
while(count <= 10) {
let num = input.value;
let numArr = num.split('');
strike = 0;
ball = 0;
count++;
for(let j=0; j<4; j++) {
for (let k = 0; k < 4; k++) {
if ([j] == numArr[k]) {
if (j === k) {
strike++;
} else {
ball++;
}
break;
}
}
}
if (strike === 4) {
logMessage('정답입니다!');
break;
} else if (count > 10) {
logMessage('시도 횟수를 초과하셨습니다.\n게임을 다시 하려면 F5를 누르세요.', 'red');
} else {
logMessage(numArr.join('') + ': ' + strike + '스트라이크 ' + ball + '볼', 'blue');
break;
}
}
}
// eventListener - 버튼 클릭시
button.addEventListener('click', guessNumber);
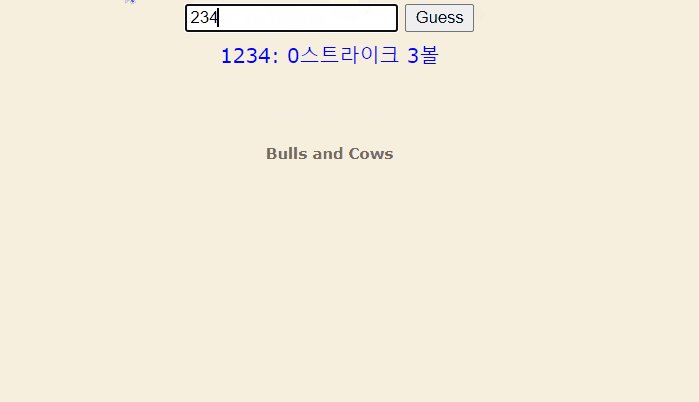
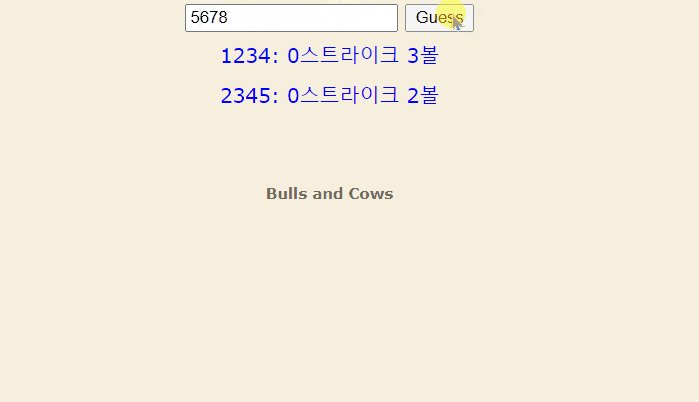
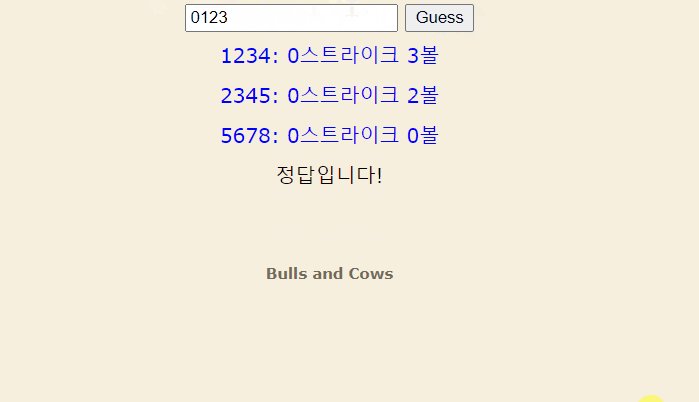
play ex>

- 추후 수정 예정
- count 문제 해결
>> count를 로컬 스토리지에 저장해서
count를 1씩 늘리면 어떨까?
** reference : www.zerocho.com
사담 👻
GitHub - thisisyjin/jsPractice
Contribute to thisisyjin/jsPractice development by creating an account on GitHub.
github.com
gitHub에 js연습용으로 제작한 것들을 업로드하였다.
앞으로 연습용 project나 예제도 깃헙에 아카이빙 할 예정!
깃헙 너무 방치해뒀다. 미안해 (...)
제로초님 덕분에 자바스크립트를 처음부터 다 뒤집어 엎어서 공부중이다 ㅠㅠ
mdn문서만 보다가 이런 좋은 블로그 글을 보니 이해가 훨씬 잘된다.
'PRACTICE > SELF' 카테고리의 다른 글
| project. (js) 자동 텍스트 RPG 게임 - (수정) (0) | 2022.01.29 |
|---|---|
| project. (js) 숫자야구게임 - 웹 ver (수정) (0) | 2022.01.28 |
| javaScript. 자동 텍스트 RPG 게임 (0) | 2022.01.27 |
| javaScript. 숫자야구게임 - (2) (0) | 2022.01.19 |
| javaScript. 숫자야구게임 - (1) (0) | 2022.01.19 |




