whatisthis?
javaScript. (14) 객체지향 프로그래밍 ㅡ 생성자와 프로토타입 본문
객체 지향 프로그래밍(OOP)
ex>
let date = new Date();
typeof date; // object- 지난 시간 Date 객체를 new Date()로 생성한 것.
Date는 분명 객체라고 했는데, new를 붙이고, 함수처럼 호출()을 했다.
>> 생성자(constructor) 함수
📌 생성자 함수
- 객체를 생성하는 함수.
- 자바스크립트에는 Class가 없어서, 생성자 함수가 그 역할을 대신함.
function Person(name, gender) {
this.name = name;
this.gender = gender;
this.sayHello = function() {
alert(this.name + ' said "hello"');
}
}사람을 만드는 생성자 함수이다.
여기서 일반 함수와 똑같이 function을 사용하지만,
함수명을 대문자로 시작하게 만드는 것이 규칙이다.
이 생성자함수는 두 매개변수(name과 gender)을 받게 되어있고,
매개변수로 받은 값을 this.name과 this.gender에 저장한다.
( ❗ this는 생성자함수 자신을 가리킴 )
>> 이것들은 new로 새 객체를 만들 때 그 객체에 적용된다.
- 생성자를 바탕으로 실제 사람 객체를 만들 수 있다.
- new라는 키워드를 사용해서 호출한다.
const yjin = new Person('Yjin', 'f'); // Person {name: 'Yjin', gender: 'f'}
const injung = new Person('Injung', 'm'); // Person {name: 'Injung', gender: 'm'}
yjin.sayHello();
injung.sayHello();
하나의 생성자함수(Person)을 바탕으로 yjin과 injung이라는 두 객체를 만들었다.
>> 두 객체는 공통적으로 sayHello()라는 메서드를 가지고 있다.
📌 프로토타입 (prototype)
function Person(name, gender) {
this.name = name;
this.gender = gender;
}
Person.prototype.sayHello = function() {
alert(this.name + ' said "hello"');
};this.sayHello 대신
Person.prototype.sayHello()를 넣은 코드이다. (더 효율적임)
여기서, prototype이란 무엇일까?
prototype 객체는 '원형'을 의미한다. (=원래의 모습)
같은 생성자로부터 만들어진 객체들은 모두 이 원형 객체(prototype)를 공유한다.
따라서, Person 생성자함수의 prototype 객체에 sayHello라는 메서드를 넣으면,
Person 생성자로 만든 모든 객체는 sayHello 메서드를 이용할 수 있다.
Q / Person.prototype.sayHello()이 더 효율적인 이유는?
A /
prototype은 모든 객체가 공유하므로, 한번만 만들어지지만
this에 넣은 것은 객체가 새로 생길때마다 메서드도 하나씩 생김. ▶ ⚠ 메모리 낭비 발생.
📌 prototype과 __proto__
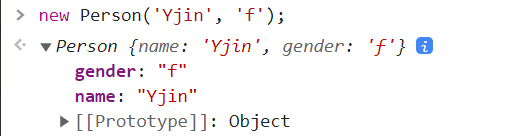
new Person('Yjin', 'f'); // Person {name: 'Yjin', gender: 'f', __proto__: object}Person 생성자로 새 객체를 만들었더니
다음과 같이 리턴된다.


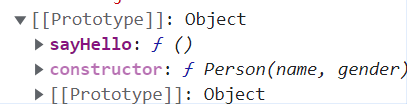
__proto__라는 객체를 눌러보니 아래와 같이 나온다.
{
constructor : function Person(name, gender),
sayHello: function() {},
__proto__: object
}constructor과 sayHello메서드, 그리고 또다시 __proto__가 있다.
여기서 __proto__는 실제 객체를 만들 때 생성자의 prototype이 참조된 모습이다.
>> 생성자의 prototype을 참조하기에, __proto__와 prototype은 같다.
___
<정리>
- constructor = 생성자 함수 그 자체
- prototype은 생성자 함수에 정의한 모든 객체가 공유할 원형
- __proto__는 생성자 함수를 new로 호출할 때, 정의해두었던 prototype을 참조한 객체
- prototype은 생성자 함수에 사용자가 직접 넣는 거고,
- __proto__는 new를 호출할 때 prototype을 참조하여 자동으로 만들어짐
- 생성자에는 prototype / 생성자로부터 만들어진 객체에는 __proto__
- 따라서 사용자는 prototype만 신경쓰면 된다.
- __proto__는 prototype이 제대로 구현되었는지 확인용으로 사용한다.
___
etc.
상속(inheritance)의 필요성
- 부모 생성자의 기능을 물려받는 동시에 새로운 기능을 추가하려 할 때.
REFERENCE
(JavaScript) 객체 지향 프로그래밍(생성자와 프로토타입)
이번 시간에는 자바스크립트식 객체 지향 프로그래밍(OOP, Object Oriented Programming)에 대해 알아보겠습니다. 생성자 지난 시간에 Date 객체를 new Date()로 만들었던 것 기억하시나요? Date는 분명 객체라
www.zerocho.com
이 포스팅은 zerocho님의 javascript 강의를 보고 작성한 글입니다.
공부+기록 용으로 작성한 것이며, 자세한 것은 위 포스팅을 참고하세요!
'WEB STUDY > JAVASCRIPT' 카테고리의 다른 글
| javaScript. (15) 객체 상속 (0) | 2022.01.27 |
|---|---|
| javaScript. prototype / __proto__ / constructor (0) | 2022.01.27 |
| javaScript. (13) Date / RegExp 객체 (0) | 2022.01.27 |
| javaScript. (12) DOM(Document Object Model) (0) | 2022.01.24 |
| javaScript. (11) Document 객체 (0) | 2022.01.24 |




