whatisthis?
javaScript. (10) Window 객체 + BOM 본문
1. Window 객체
- 브라우저의 요소 / 자바스크립트 엔진 / 모든 변수를 담고 있는 객체.
- 브라우저 전체를 담당하는 것 = Window 객체- 웹사이트만 담당하는 것 = Document 객체
(Document객체도 Window객체 안에 들어있음.)
window객체 아래에는 많은 속성(property)과 메소드(method)가 존재함.그중에서도 대표적인 것을 살펴보면
* 객체 : screen , location , history , document 객체
* 메소드 : parseInt , isNaN 등
사실 parseInt같은 경우에도 window.parseInt()라고 작성하지 않고 parseInt()라고만 작성한다.
Window 객체는 모든 객체의 조상, 즉 전역객체(global object)이다.
모든 객체를 다 포함하고 있기 때문에 window는 그냥 생략 가능.
window 객체 아래를 보면 자료형(String, Boolean, Number, Function, Array)이 다 들어있다.
게다가 선언한 변수들도 모두 window 객체 내에 저장된다.
( ❗ 단, 함수 내에서 선언한 변수는 아님 )
따라서, 전역 변수가 무엇인지 살펴보면 다음과 같다.
var hello = 'hello?';
window.hello; // 'hello?'** 주의 > 위 예제는 var만 가능하다. / 즉, let이나 const는 window객체에 저장되는 전역변수가 ❌
전역변수는 어디에서나 쓸 수 있고,
그에 반대되는 개념인 지역변수는 그 함수 안에서만 쓸 수 있다.
📌 window 객체의 메소드
-> window. 는 생략해도 좋으나, 다른 함수와 헷갈릴 수 있으니 붙여줘도 괜찮음.
📁 window.close()
- 현재 창을 닫음.
📁 window.open()
- 새 창을 염. (새탭 / 현재탭 / 팝업창 *width,height설정*)
open('https://mywebproject.tistory.com') // 새 탭에서 열기
open('https://mywebproject.tistory.com', '_self') // 현재 탭에서 열기
open('','','width=200,height=200') // 가로세로 200px의 팝업창+) document.write로 새 창의 내용을 변경할 수도 있음.
var popup = window.open('', '', 'width=200,height=200');
popup.document.write('안녕하세요');++) 팝업창에서 원래 탭에 접근 = opener 객체 사용
📁 window.encodeURI() / decodeURI()
- 주소에 한글이 들어가면 %EC%9E%90%EB%B0%94%EC%8A%A4와 같이 이상한 문자열로 바뀜.
- 한글 -> 외계어 : encodeURI(한글)- 외계어 -> 한글 : decodeURI(외계어)
📁 window.setTimeout(함수, 밀리초) : 지정한 초 뒤에 실행
📁 window.setInterval(함수, 밀리초) : 지정한 초마다 반복
📁window.getComputedStyle(태그명)
- 태그에 현재 적용된 CSS 속성값을 알 수 있음.
console.log(getComputedStyle(document.getElementById('app-root')));이런식으로 document객체로 getElementBy__ 하거나 querySelector 하면 된다.
2. BOM(Browser Object Model)
전역 객체 중 document는 따로 DOM이라고 불리고
나머지는 브라우저에 대한 정보를 가져서 BOM이라고 불림.
DOM : Document Object Model
BOM : Browser Object Model
이중에서도 BOM에 대해 알아보자.
📁 navigator
- 브라우저 or 운영체제에 대한 정보.
- userAgent 정보를 바탕으로 분석 (navigator.userAgent)
- 만약 브라우저에 따라 다른 동작을 해야하거나 (쓰레기)IE인지 체크할 때 사용
- 또한 GPS나 핸드폰 배터리 체크기능 有 - 모바일에서도 유용하게 쓰임
navigator.language; // "ko"
navigator.cookieEnabled; // true
navigator.vendor; // "Google Inc"
navigator.appName; // 'Netscape'
📁 screen
- 화면에 대한 정보. (width / height / pixelDepth / colorDept / 화면방향(orientation) 등)
- 화면 크기에 따라 다른 동작을 하고 싶을 때
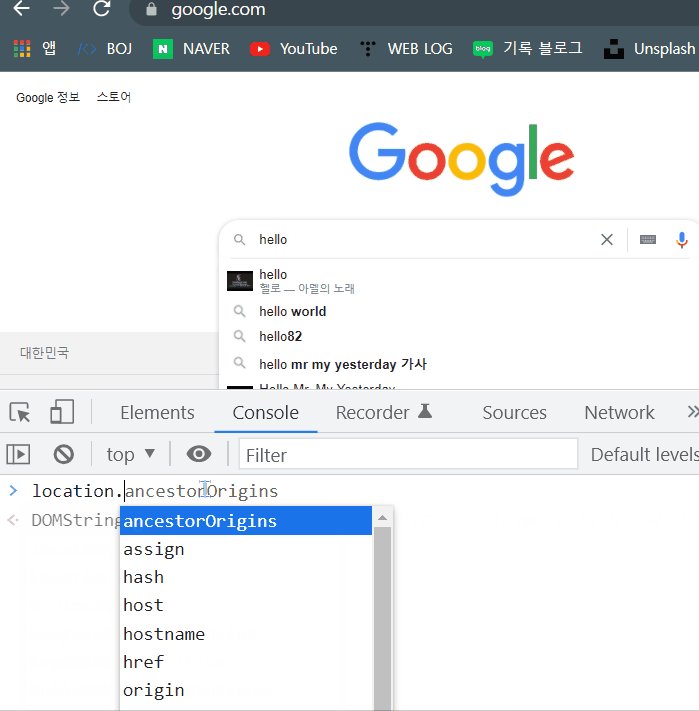
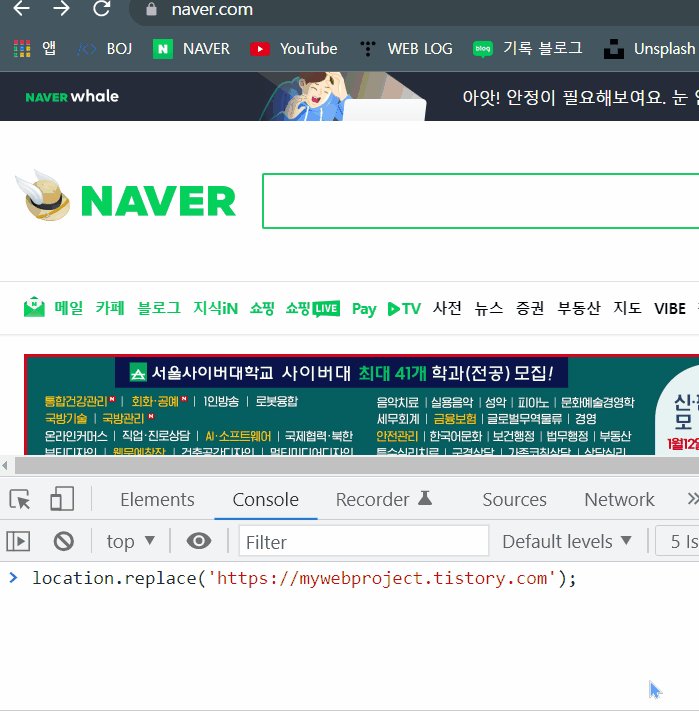
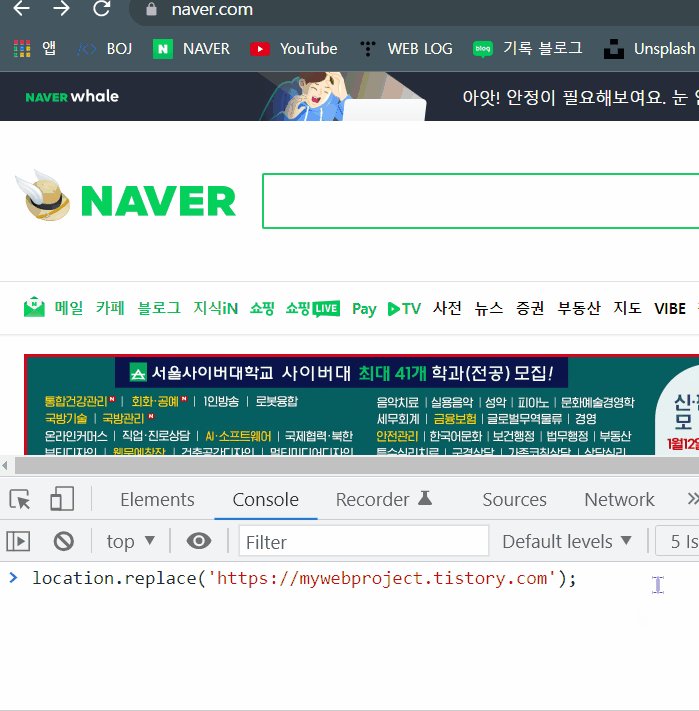
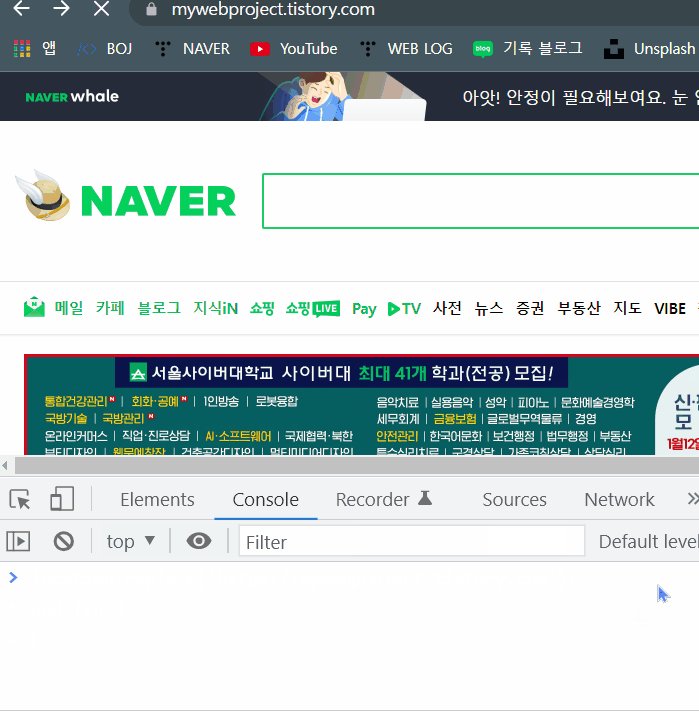
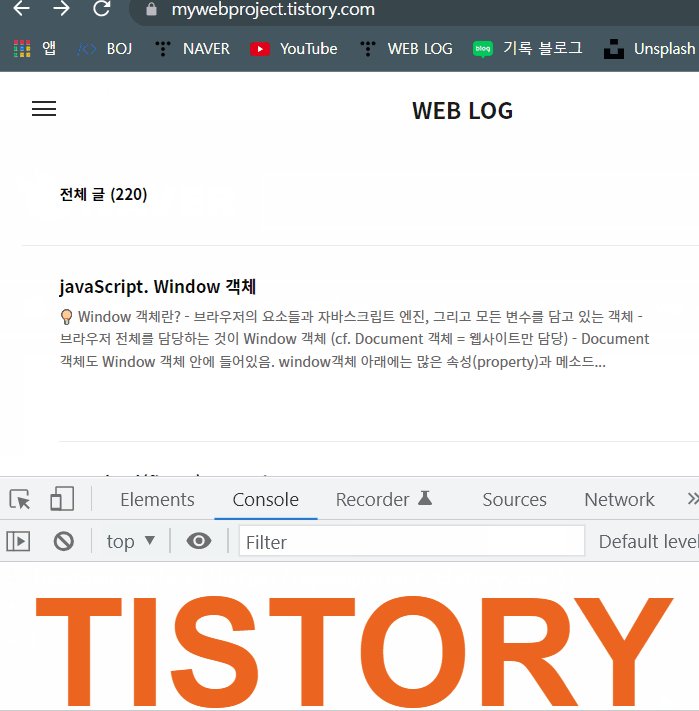
📁 location
- 주소에 대한 정보 ( 프로토콜 / 호스트 / 호스트명 / 경로명 / href / 포트 / hash속성 등)
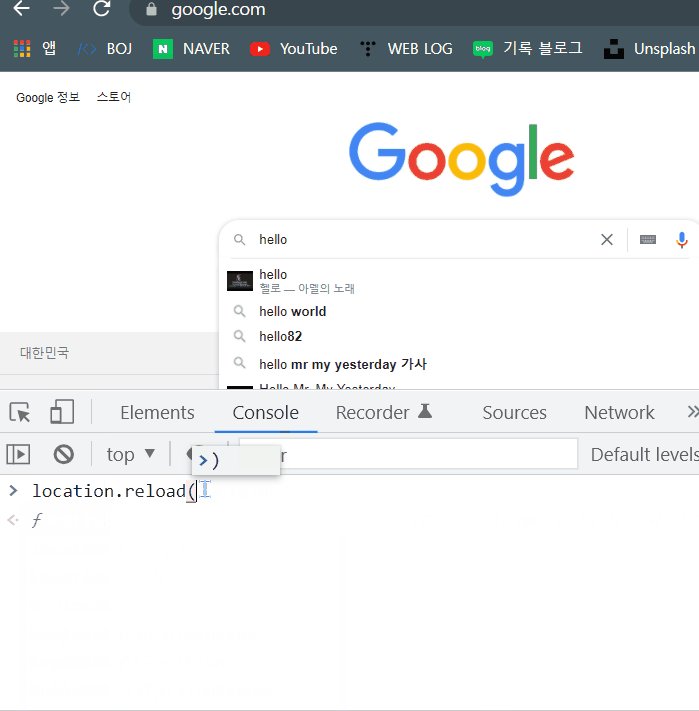
- location.reload() = 새로고침
- location.replace() = 현재 주소를 다른 주소로 교체 (단, 이전 페이지 기록이 남지 않음)

location.reload (새로고침)

loaction.replace (주소 교체)
📁 history
- 앞으로가기 : history.forward() / history.go(1)
- 뒤로가기 : history.back() / history.go(-1)
- 히스토리간 이동도 가능.
- history.length는 뒤로가기할 수 있는 페이지의 수.
📁 document
- document 객체는 양이 많기 떄문에 추후 포스팅에서 다루도록 함.
REFERENCE
(JavaScript) Window 객체와 BOM
이번 시간에는 Window 객체에 대해 알아보겠습니다. Window 객체가 뭐냐고요? 바로 브라우저의 요소들과 자바스크립트 엔진, 그리고 모든 변수를 담고 있는 객체입니다. Window 인터넷 브라우저를
www.zerocho.com
이 포스팅은 zerocho님의 javascript 강의를 보고 작성한 글입니다.
공부+기록 용으로 작성한 것이며, 자세한 것은 위 포스팅을 참고하세요!
'WEB STUDY > JAVASCRIPT' 카테고리의 다른 글
| javaScript. (12) DOM(Document Object Model) (0) | 2022.01.24 |
|---|---|
| javaScript. (11) Document 객체 (0) | 2022.01.24 |
| javaScript. 콜백함수(Callback) (0) | 2022.01.24 |
| javaScript. (9) 배열(Array) (0) | 2022.01.24 |
| javaScript. 객체지향 프로그래밍(OOP) (0) | 2022.01.22 |




